} プロパティ名 値 説明 backgroundattachment scroll部分に相当する範囲をスクロール画像の反対側からcopyする処理を別々に行う。 コード例、 screenPositionX = SCROLL_SPEED;スクロール Android には ScrollView という標準コントロールがある。これは入れ子にしたコントロールのサイズに応じて適切なスクロール機能を提供してくれる。ScrollView に ImageView を入れれば今回の目的を達成できそうだ。

初心者でもわかる ネガティブマージンの使い方 Qiita
背景 スクロール ずらす
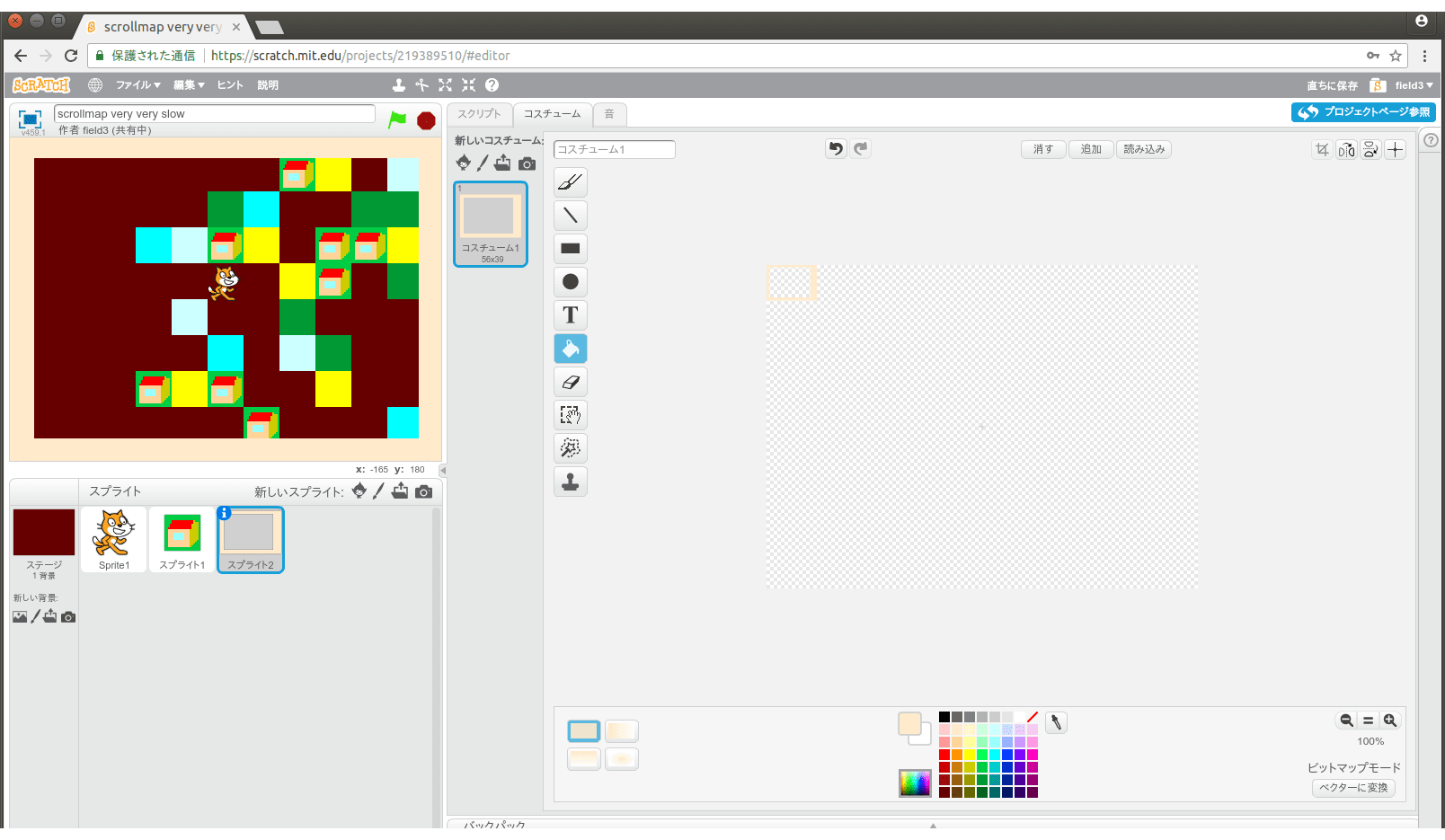
背景 スクロール ずらす-スクロールを動かそう 主人公の動きに合わせて背景が動くスクロール。ゲームではよく使われる技術です。 しかし残念ながらScratchは背景を移動させることはできません。 ただ背景を移動させなくても、スクロールを使ったゲームを作ることはできます。16/7/15 内部リンクのスクロール位置をずらす方法 現在、ヘッダー部分等、position fixed;にて固定したレイアウトの場合がよくあります。 その場合、内部リンクがあると、ヘッダー部分の縦幅分、スクロール位置を調整する必要が出てきます。 レイアウトが崩れてしまうケースがあります。



Q Tbn And9gcqbqn 7bofloqifmlkb1vbdzy8x765 Qpx1csovakra28tyyjeq Usqp Cau
シートの背景を設定する Topへ 背景に写真や画像を配置することができます。ただし、この背景は印刷できません。画面で表示されるだけです。 ページレイアウトタブの背景をクリックします。 画像の挿入ダイアログが表示されます。28/2/19 ホームページでよく見かける スクロールすると要素がふわっとフェードする動きありますよね。 具体的には以下のような感じ。 あーこれか。見たことあるな。なんかオシャレっぽいやつな どうやらフェードがこの記事にも実装されているようですね。説明 引数 char_to_insert:挿入する文字 この場合の文字はint型 insertln 機能 カーソル位置に空行を挿入し、それより下の行を下方向に1行分スクロールする
Javascript 簡単 パララックス 背景 ずらす Jquery Parallaxスクロール効果多方向 (4) 私は、クライアントのために多方向のJQueryの視差のページを構築する必要があります 彼らは基本的にこれと同様の方法で動作するようにします https//victoriabeckhamlandrovercom/INT9/3/ 背景画像が固定されスクロールしないように設定します。 「backgroundsize cover;」 で画面いっぱいに画像を表示させます。 スクロールを行うことで「height 100%」要素の下に配置されていた「area」クラスが上にスクロールされます。 パララックス サンプル2機能 本記事では、スクロールに合わせて背景画像の位置を動かす方法をご紹介しています。 プラグイン等は使用したくないけれど、スクロール時にシンプルなパララックス効果を付けたい方におすすめです! 本記事の内容 簡単ですね。
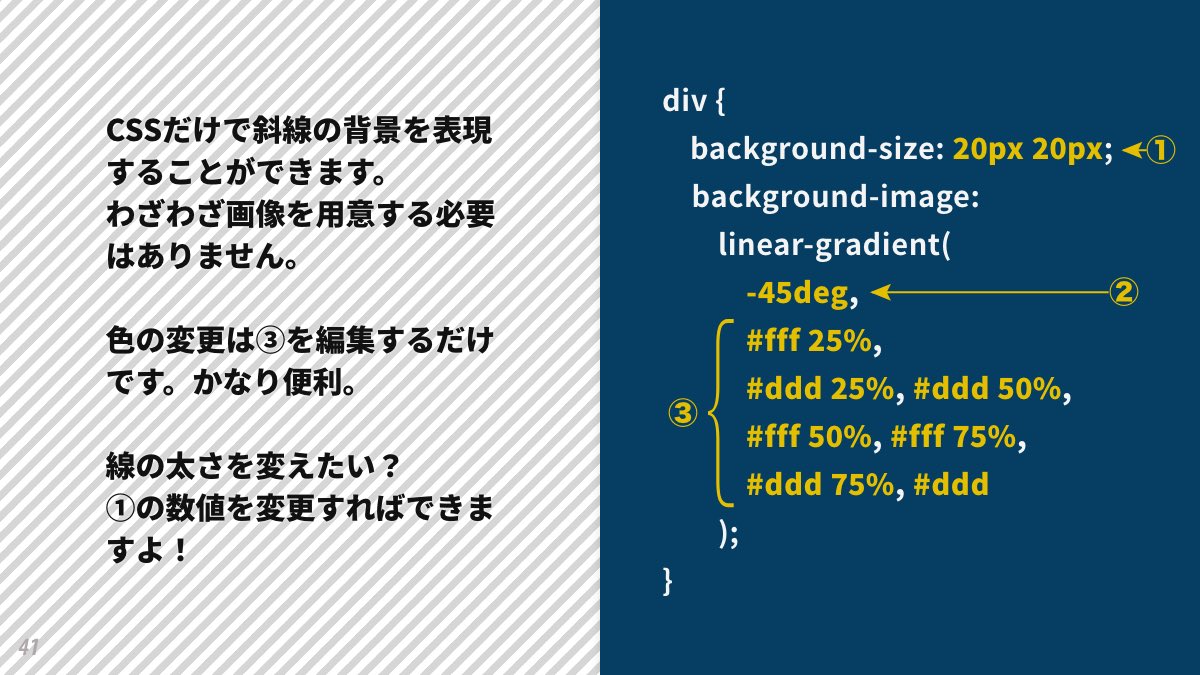
Backgroundcolor , backgroundimage , backgroundrepeat , backgroundposition , backgroundattachment , の5種類すべてをまとめて一括指定できる。 各5種類のプロパティの値を半角スペースで区切って並べますが、 順序不同で各省略可能なとても便利な短縮(省略)形のプロパティです。 例: background #FFF url ('***jpg') norepeat center top scroll;/2/17 scroll:背景はスクロールします fixed:背景はスクロールしても固定されます 背景をまとめて設定する background backgroundcolor backgroundimage backgroundrepeat backgroundposition backgroundsize backgroundorigin backgroundclip backgroundattachment 今まで説明してきた上記を、まとめて1行で指定するプロパティがbackgroundです。14/5/19 あとは適用させたいhtml要素に rellax クラスを適用させるだけです。 demohtml //この要素がパララックスとして適用される 他の要素よりも速く動いてほしいときは datarellaxspeed 属性を0以上にします。 反対に他の要素よりも遅く動いてほしい場合は datarellaxspeed 属性を0以下にします。 demohtml //この要素




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends
背景をずらすパララックスのJavaScriptライブラリ「rellaxjs」 世の中 カテゴリーの変更を依頼 記事元 webloidnet 適切な情報に変更//画像から取り出す左上隅座標をずらす if(screenPositionX > BACK_WIDTH-W_WIDTH){ //はみ出しているBackGroundimage は、背景画像を指定するプロパティです。 scrollbar***color は、スクロールバーの色を指定するプロパティです(*** の部分には、base、face、track、arrow、3dLight、highLight、shadow、darkShadow が入ります)。




Scratch スクラッチ Rpg用の背景画面スクロール 作り方説明動画 Part 2




号 スクロール圧縮機 Astamuse
10/7/11 Android の ImageView をスクロールさせる 2; 現在開発中の新しい WordPress テーマの機能として、ページを下方にスクロールすると背景カラーが徐々に変化するギミックを考えてみたので、ご紹介します。 最終目標 現在指定されているページの背景カラーを元にして、ページをスクロールすることで背景カラーを徐々に変化させる。背景 横スクロール 慣性 ラックス マウスホイール パララックス パラ スムーズ スクロール量 スクロール ずらす manager bootstrap javascript css scroll parallax smoothscrolling




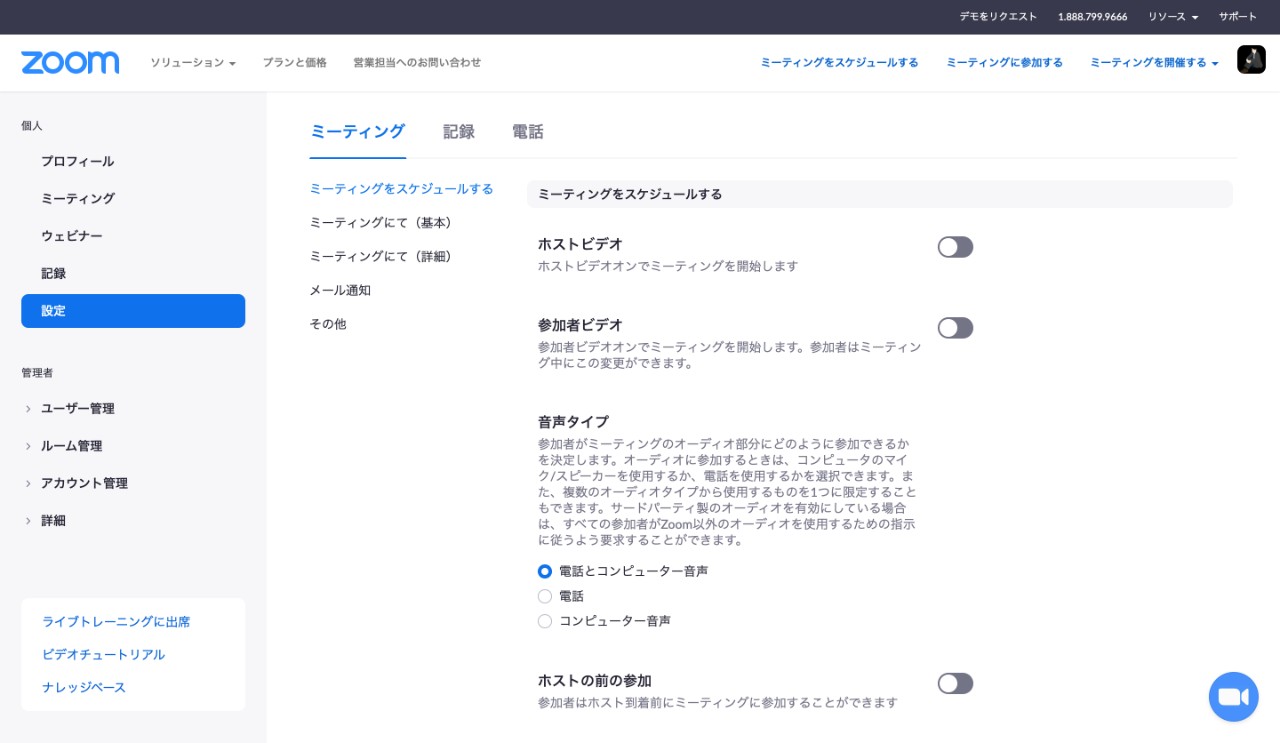
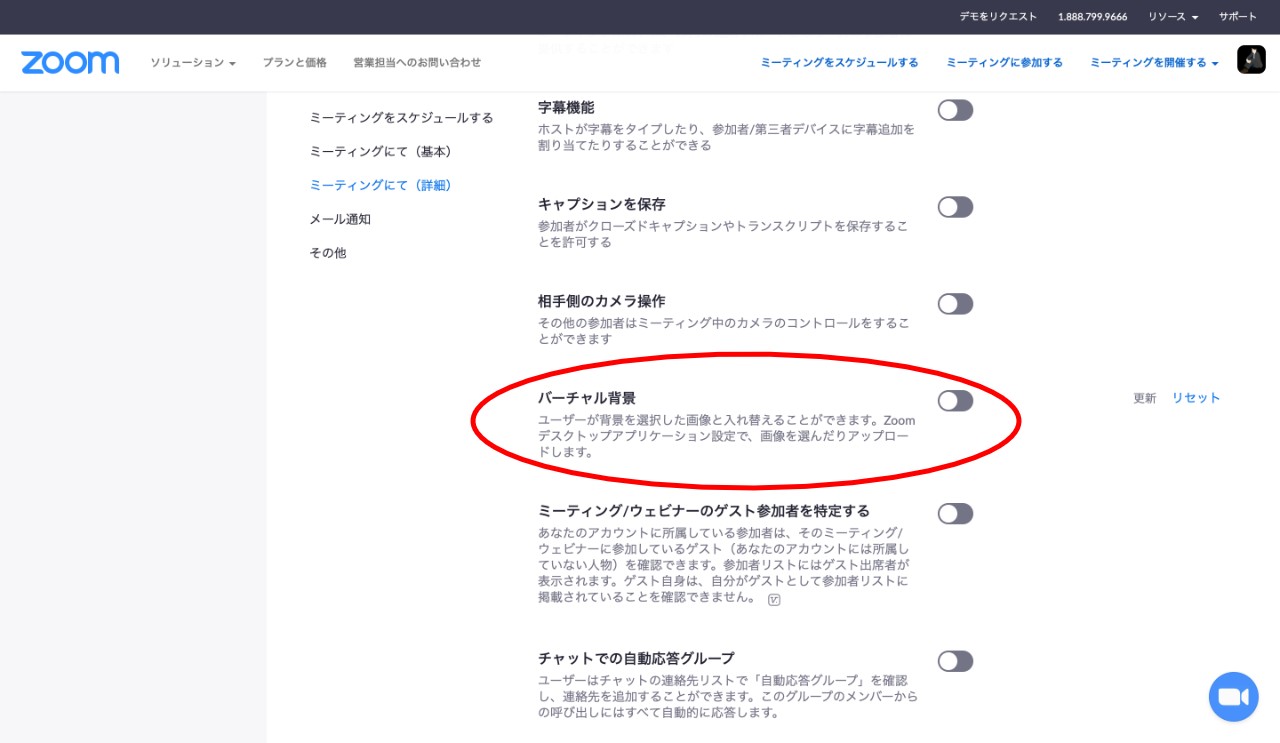
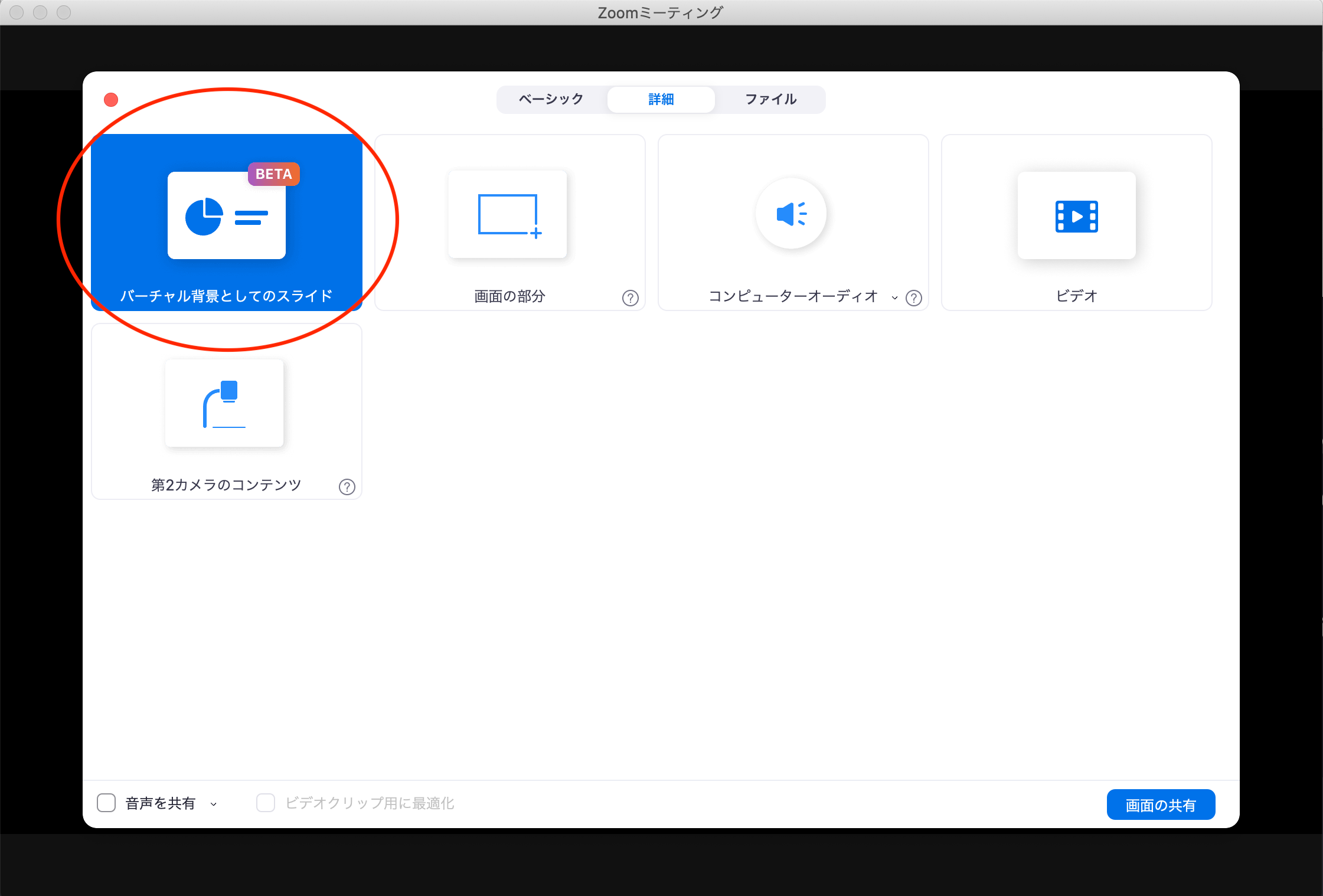
Zoomで使えるバーチャル背景のまとめ メリットや設定方法もあわせて紹介します




スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday
スクロール しているして からスプライトをどれだけずらすか、を表している。 これを利用して、レイヤーグループが後ろになるほど遅くしてみたり、背景に近い役割を果たすオブジェクトは若干遅くしてみてもいいだろう。Backgroundattachment は、背景画像の固定表示を指定するプロパティです。 (ウィンドウに対する固定表示となります) このプロパティを body要素 に対して設定すると、文書全体の背景画像がスクロールされないようになります。 body { backgroundimage url (backgif);カーソル位置に文字を挿入し、それより右の文字列を右に1文字分ずらす 宣言 int insch(int char_to_insert);




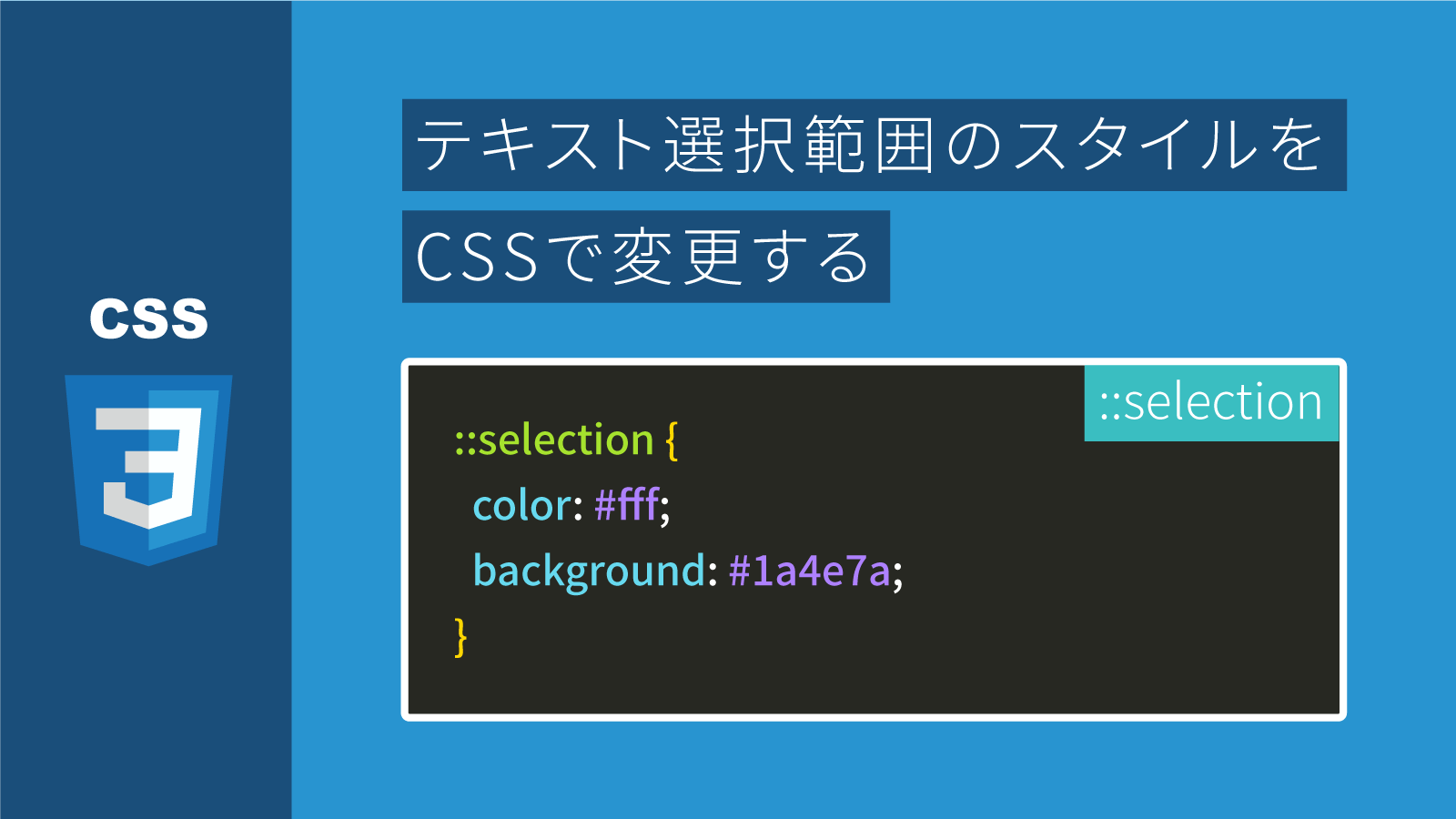
Css マウスカーソルで選択したテキストの色や背景色を変える方法 Webdev Tech




簡単 パワポで作れる 反応があがるサムネイルの作り方 背景編 塚田紘一 出版マーケティング Note
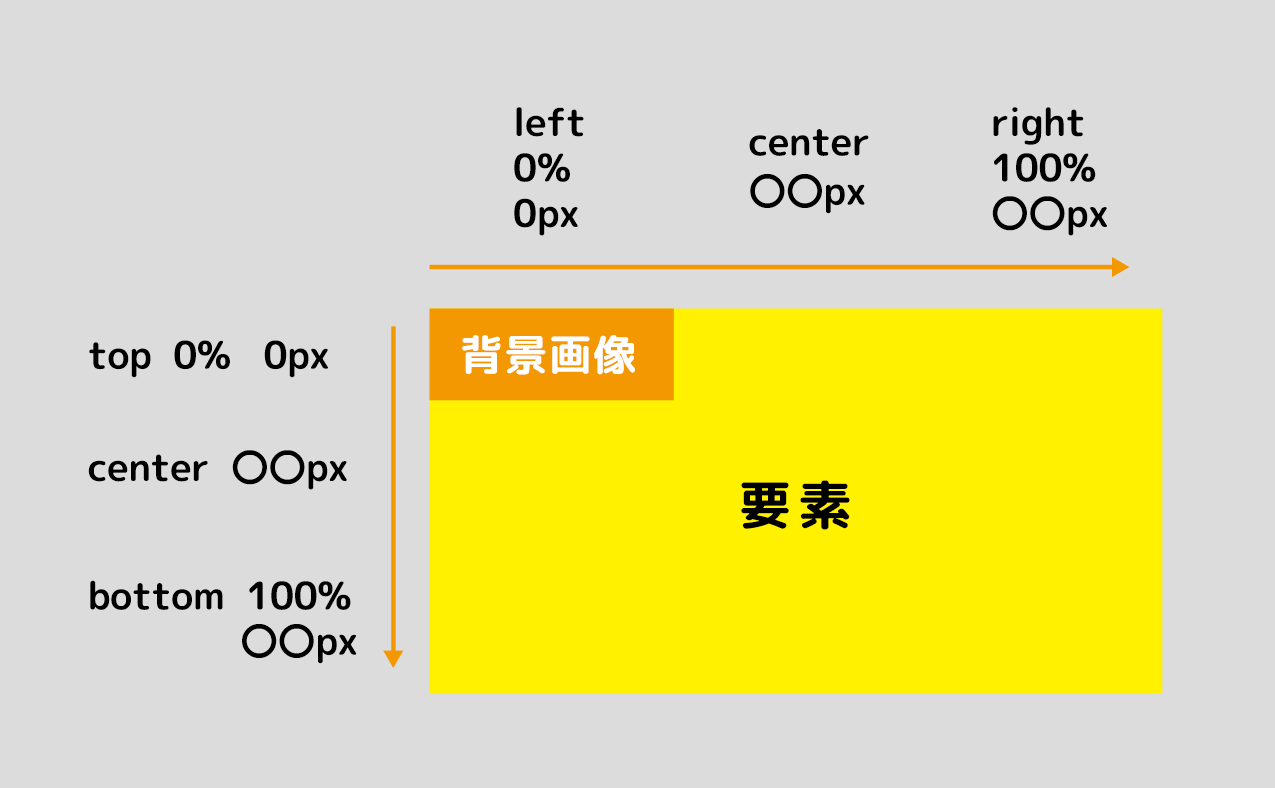
Backgroundposition 以下を参照 水平方向と垂直方向の位置を指定 (初期値は 0% 0%)



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




Wixでパララックスのあるページを作る Suzushi Net




Css入門 パララックスサイトを作ってみる 準備編 Eguweb エグウェブ Jp




Css 背景画像 Background の設定方法 スマホで背景画像が表示されないときの対処法 Eguweb エグウェブ Jp




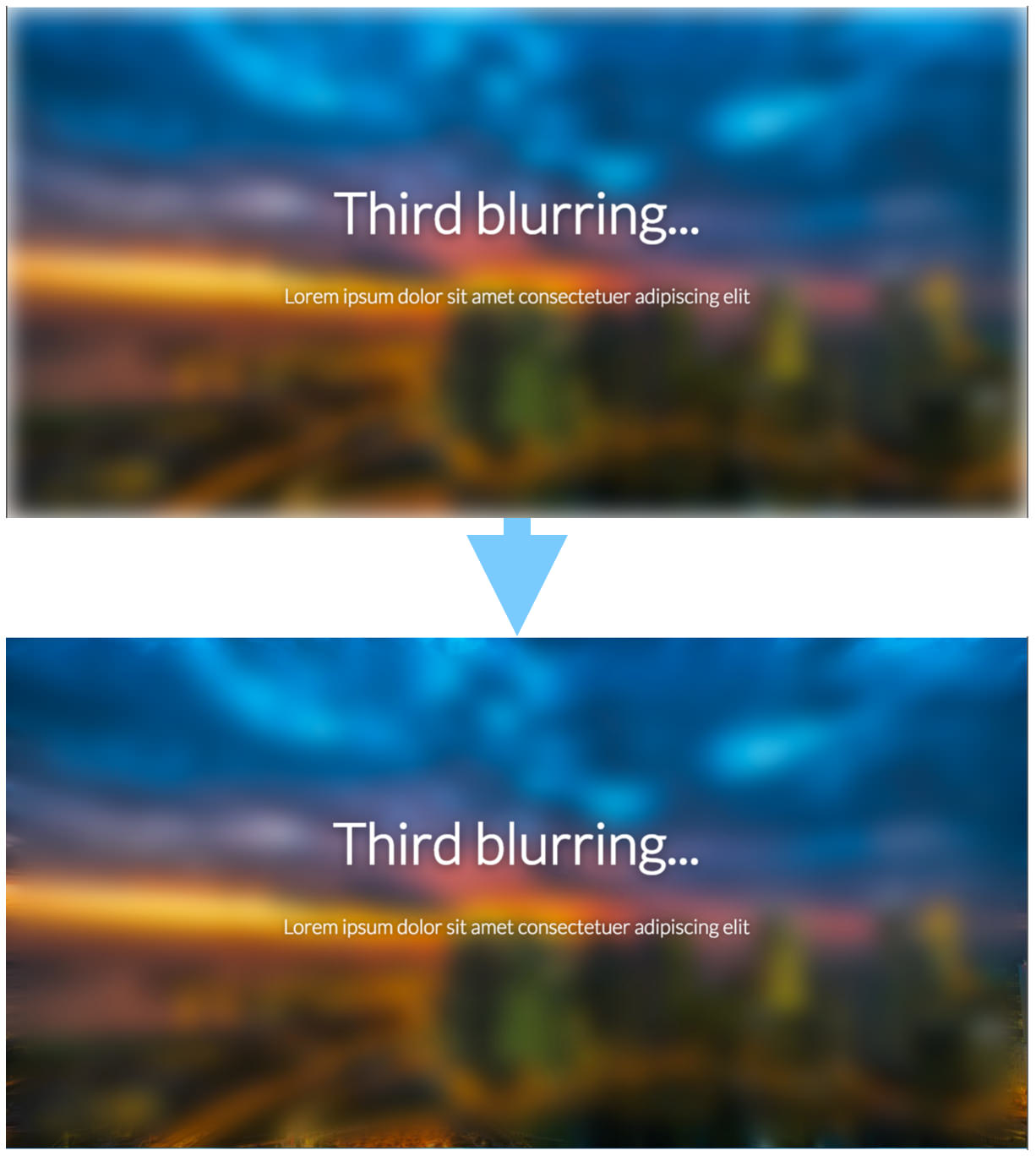
スクロールに合わせて画像が徐々にぼやけていくエフェクトを施す方法 Wordpress テーマ Digipress




まとめ パララックスを実装するためのプラグイン6選 株式会社paralux 新しいあり方を創造する




簡単に画面いっぱいの縦スクロールページが作れるscrollifyの使い方 株式会社lig




Bootstrap4でスムーススクロール 着地点をずらす方法 ながくてデザイン制作実績集




スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus




Adobe Premiere Pro 超効率活用術 速読 速解シリーズ19 大須賀 淳 本 通販 Amazon




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




脱jquery ページ内リンクのスムーススクロールをjqueryなしで実装するコード Wemo




まとめ パララックスを実装するためのプラグイン6選 株式会社paralux 新しいあり方を創造する




え それそんなかかるの 簡単そうに見えて案外時間のかかるwebサイト上のjavascriptあるある仕様8選 株式会社lig




まとめ パララックスを実装するためのプラグイン6選 株式会社paralux 新しいあり方を創造する




スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum




Scratch スクロールさせてみる パーソナルブログメモリ




現場で使えるhtml Css Tips




Scratch スクラッチ Rpg用の背景画面スクロール 作り方説明動画 Part 2



Css 背景画像を中央から相対指定する方法 ブロードヒューマンネットワーク社員ブログ




Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret




Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret



Q Tbn And9gcsoysme6sgyogiie3s6nibpaaxu0dvbumqawzfhjbubmhhvpjd8 Usqp Cau




Vanilla Jsのアニメーションスクロールプラグイン Smooth Scroll Will Style Inc 神戸にあるウェブ制作会社




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan



1




Zoomで使えるバーチャル背景のまとめ メリットや設定方法もあわせて紹介します




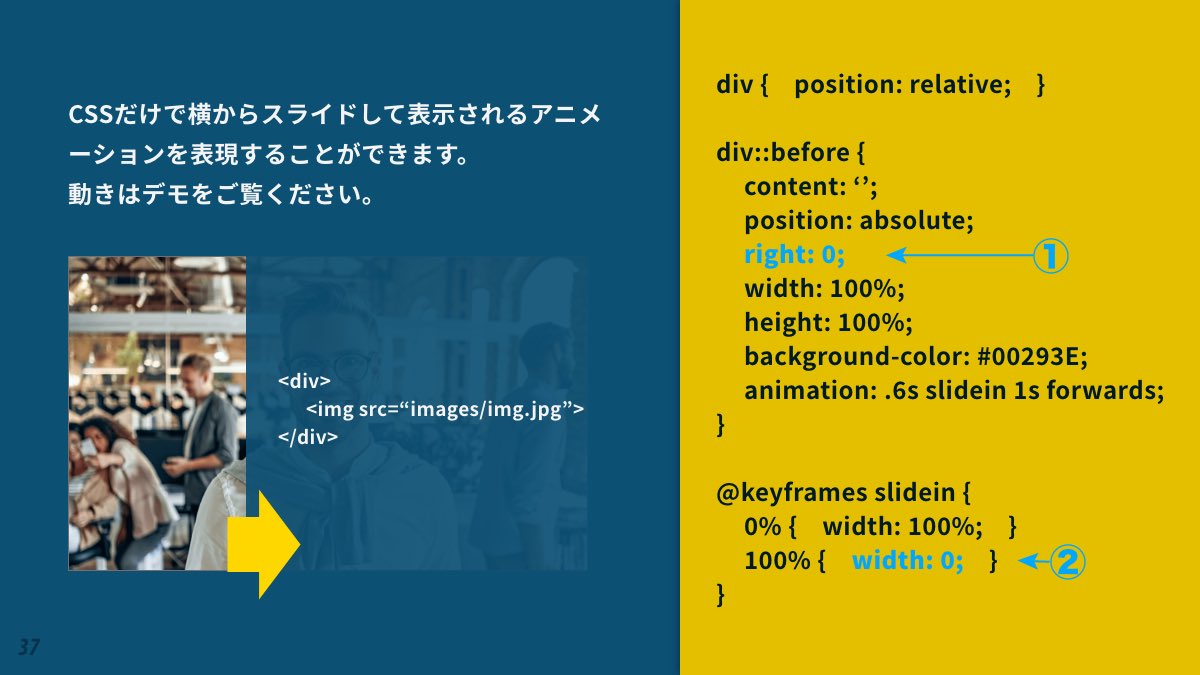
2段階でアニメーションさせるスクロールエフェクト Oku Log




え それそんなかかるの 簡単そうに見えて案外時間のかかるwebサイト上のjavascriptあるある仕様8選 株式会社lig




スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday




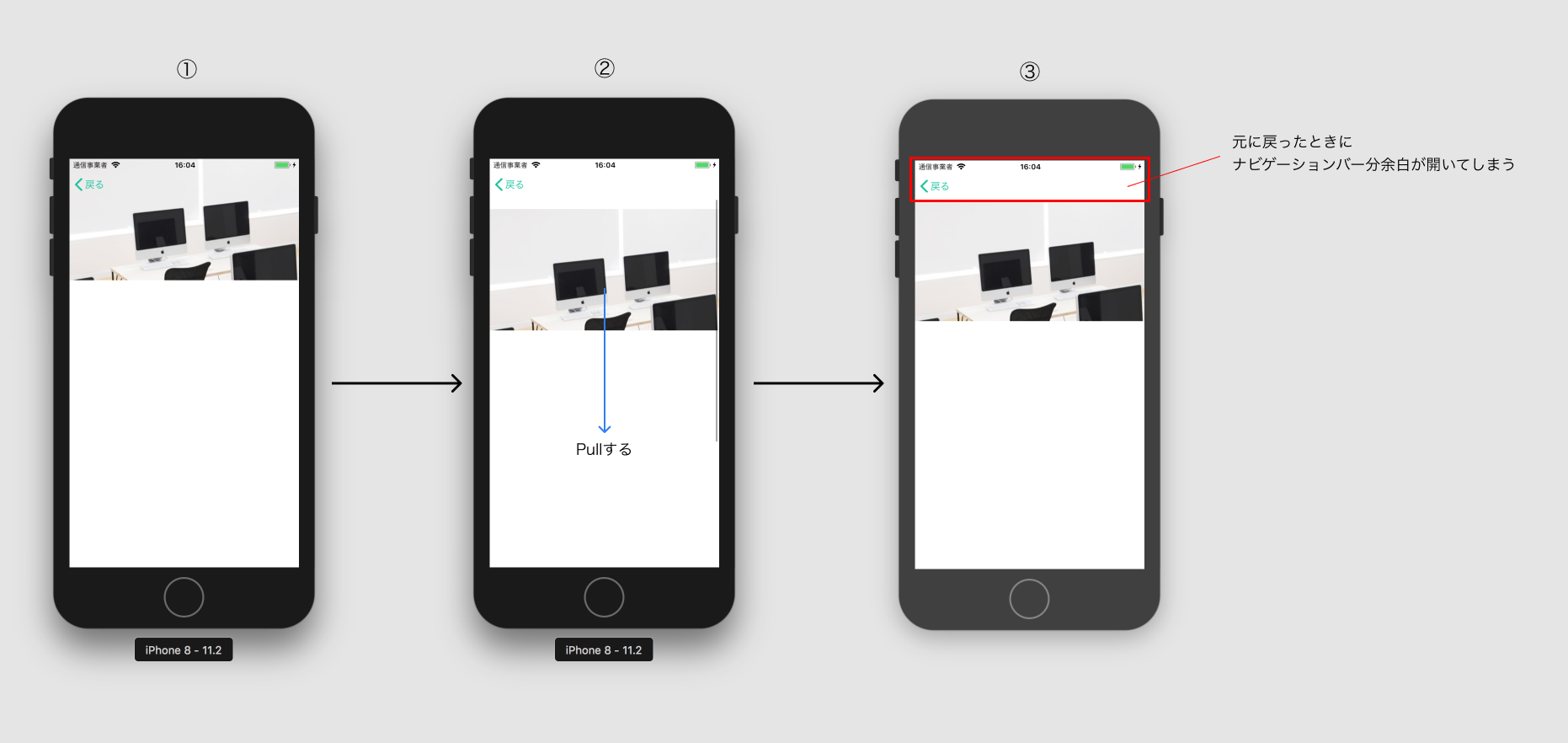
Ios Scrollviewのスクロール位置を調整したい Teratail



1




Elementor 高度な設定タブ 全部説明 初心者必見 Nocodeweb Jp




Obsの画像の追加方法は 透過やスライドショーのやり方も解説 しふぁチャンネルのゲーム実況ブログ




号 スクロール圧縮機 Astamuse




Jquery 背景画像をパララックスさせる方法 Yujiro Blog




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




07 号 スクロール膨張機 Astamuse




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc




スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus




Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo




Jquery 下スクロールで消えて 上スクロールで出てくるグローバルナビゲーションを作る Webdesignday




パララックス 視差効果 について解説 Rellax Jsでスクロールエフェクト 効果 をかけて 奥行きのある演出をしてみましょう Youtube




まとめ パララックスを実装するためのプラグイン6選 株式会社paralux 新しいあり方を創造する



Q Tbn And9gcqbqn 7bofloqifmlkb1vbdzy8x765 Qpx1csovakra28tyyjeq Usqp Cau




Jquery ページ内リンクでスムーズスクロール スクロール位置の調整も簡単にできる 125naroom デザインするところ 会社 です




Html Css Jquery スクロールしたらマーカーがひかれるアニメーション F Qiita




初心者でもわかる ネガティブマージンの使い方 Qiita




字幕解説 スーパードンキーコング2 102 Rta 入門動画 仮 ワールド4編 ニコニコ動画




現場で使えるhtml Css Tips




Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret




Scratch スクラッチ Rpg用の背景画面スクロール 作り方説明動画 Part 2




すうはかせ Sfntフォントライブラリーver1 9e2相当の 簡易説明書を用意しました 現在使用可能な全ての命令と 使用可能な第二水準文字一覧が掲載されています ライブラリーの公開キーはこちらー Rweexsd Petitcom Sbkey T Co Ljwfcn6wu6




Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です



背景がスクロールに合わせて少しづつ動く ワンランクアップのパララックス 9inebb




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




Wixでパララックスのあるページを作る Suzushi Net




Javascript Webサイトのスクロールに応じて徐々に背景をずらしたい Teratail




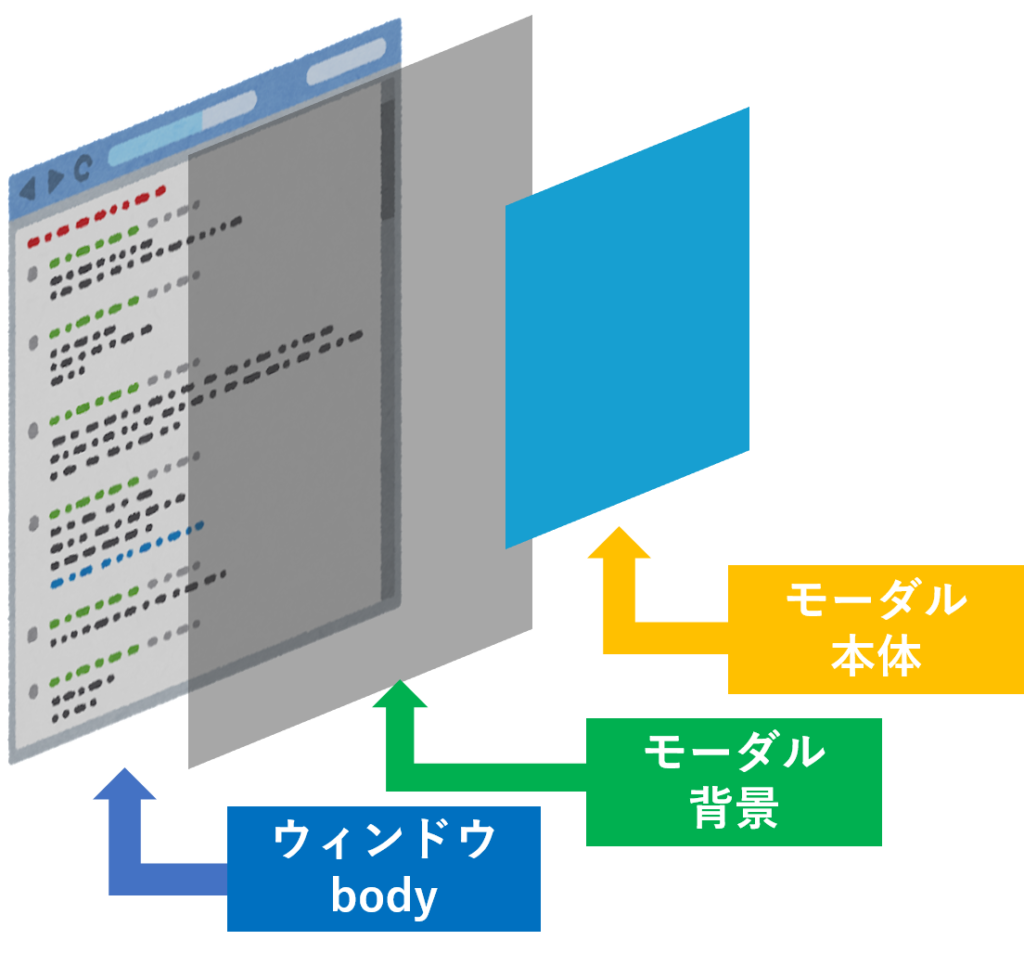
Jquery スクロールできるモーダルウィンドウの作り方 初級編 すんすけブログ




現場で使えるhtml Css Tips




まとめ パララックスを実装するためのプラグイン6選 株式会社paralux 新しいあり方を創造する




Wixでパララックスのあるページを作る Suzushi Net




Wixでパララックスのあるページを作る Suzushi Net




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




号 スクロール圧縮機 Astamuse




ヘッダー固定時 ページ内リンクでヘッダーと重なる問題を解決する方法 Code Stock




パララックス効果が秀逸なwebサイト 作り方まとめ




スクロールに合わせて画像が徐々にぼやけていくエフェクトを施す方法 Wordpress テーマ Digipress




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




Parallax Ieでも綺麗に動くパララックスを探してみた 追記あり デザインスタジオドアーズ 東京 名古屋




Css チェックボックスのサイズと位置を調節する One Notes



年最新版 ノングリッドデザインについてまとめました Yummy Design




ガンダム gのレコンギスタ Gレコ 作画修正比較 6巻 16話 18話 えいちわいぶろぐ




Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret




Powerpoint デザイナーで本格的なスライド レイアウトを作成する Office サポート




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday




Css テキストに蛍光ペンを引く Hot Milk




Zoomで使えるバーチャル背景のまとめ メリットや設定方法もあわせて紹介します




Jquery ページ内リンクでスムーズスクロール スクロール位置の調整も簡単にできる 125naroom デザインするところ 会社 です




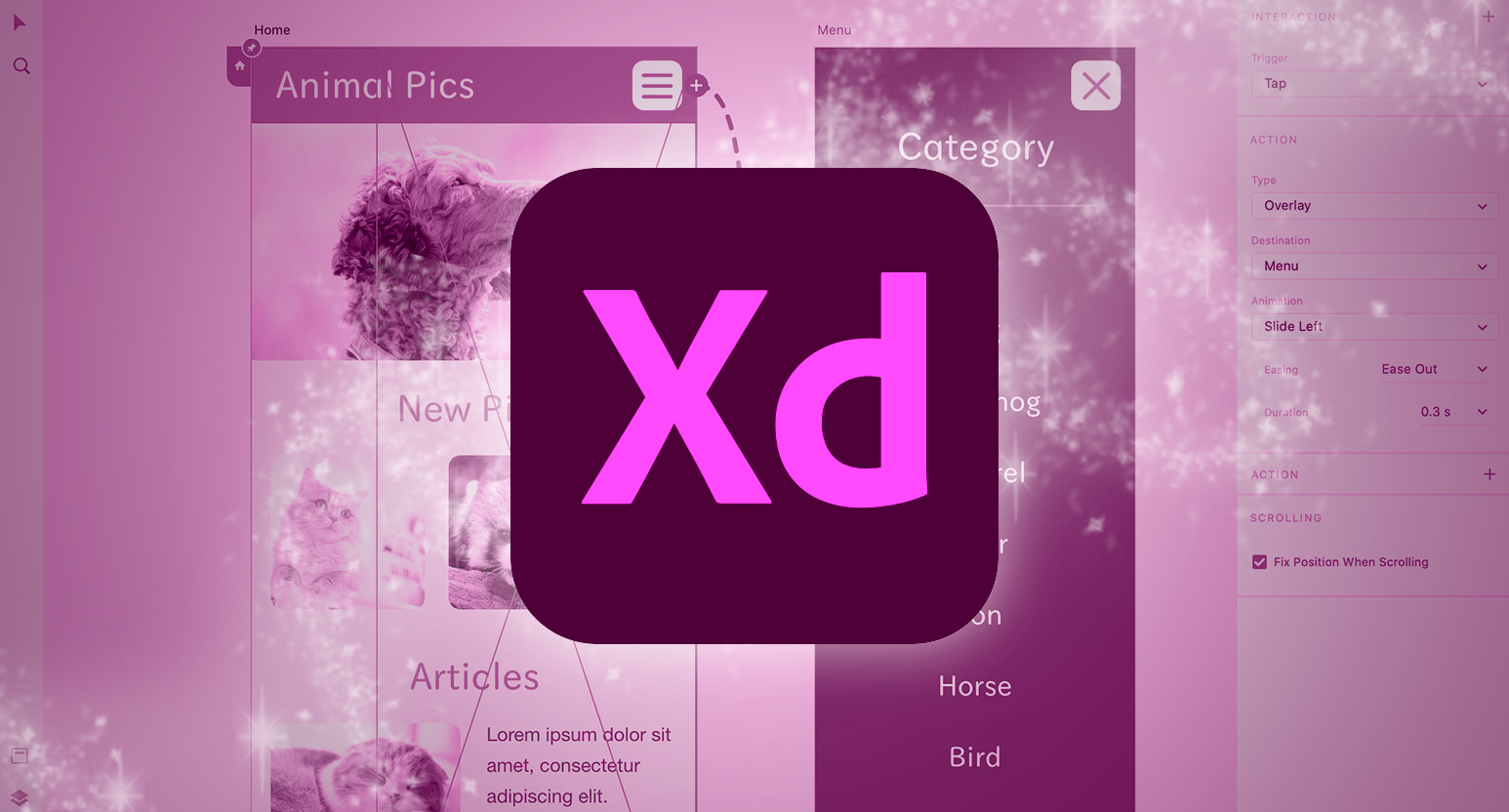
作って覚えるadobe Xdの便利機能 5つ Webクリエイターボックス




Swiper 縦スライド可能な全画面ページを実装する方法 Webdev Tech




Wordpress 水玉 ドット柄 のブログ サイト背景 Cssか画像設定で Ikumi S Lifelog




Bootstrap4でスムーススクロール 着地点をずらす方法 ながくてデザイン制作実績集




Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です




プラグインで慣性スクロールとパララックスを簡単に実装する Luxy Js 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc




Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday




号 スクロール圧縮機 Astamuse




プラグインで慣性スクロールとパララックスを簡単に実装する Luxy Js 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




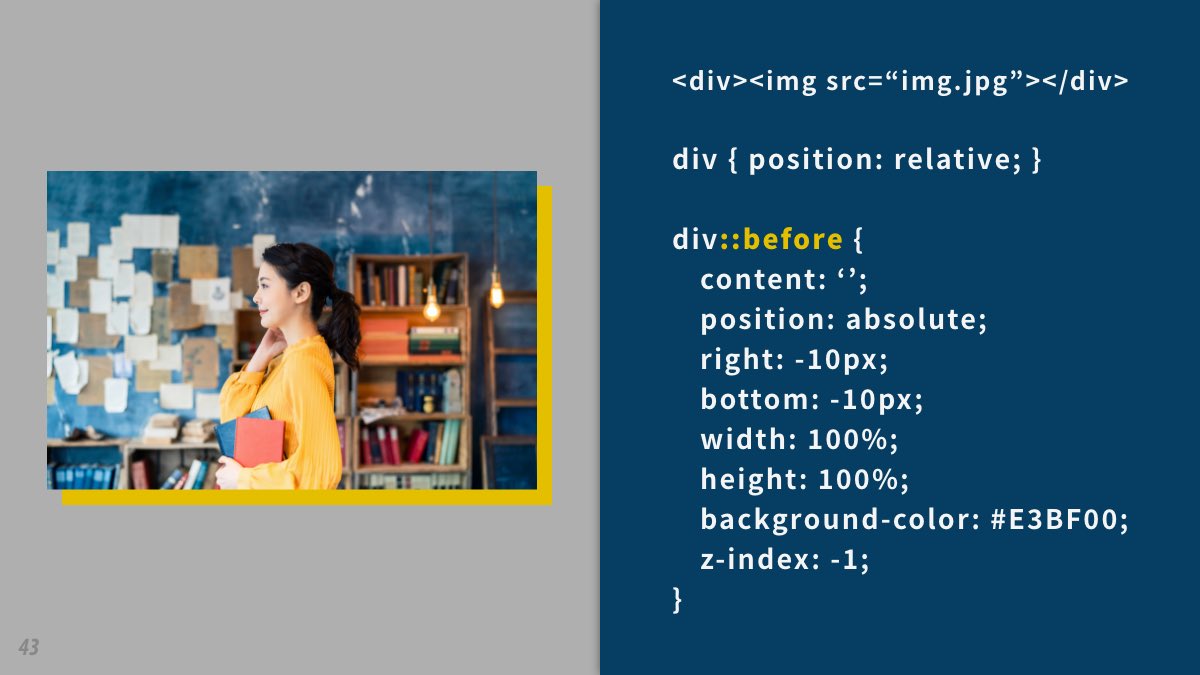
背景画像の動きをずらして立体的に見せる デザイナーのための参考コード




号 スクロール圧縮機 Astamuse




パララックスを使用した背景画像の立体効果付与 パーティクル編 Launchcart 越境ec専用カート




背景画像も遅延読み込み可能 万能lazyloader Lazysizesの使い方 Wemo




Jquery スクロールできるモーダルウィンドウの作り方 初級編 すんすけブログ




静止画 画像 横スクロール動画の作り方 Videostudio 講座 Youtube



0 件のコメント:
コメントを投稿