Aug 07, 18 · css container { height 100vh;Oct 21, 19 · const waves = new Vue ({el ' #waveBack ', data{// 波の数を指定 waveCount 28, // 波の動き/形を2通り指定 features{radius 9, duration 8}, {radius 10, duration 9},,}, methods {// animationを動的に作成 getCss function (wave){let feature = this features wave % this features length // 左から順に重ねるが、2つセットで等間隔に配置する let left =10 wave * 3 wave % 2Contrast blur () と同時に contrast () も指定します。 ボケた描画のコントラストを上げます。 background ボケ感+高コントラストの要素にさらに background で背景色を指定します。 すると、子要素(円)のボケた境界線と背景が合成されクッキリします。 この時、子要素の ボケた境界線が重なっている部分が、液体のような曲線 に変化します。 /* 上記サンプルのコード

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress
背景 波 css
背景 波 css-Nov 07, 16 · 背景を2枚用意しopacityによって切替わるようにしてあります。 See the Pen Background change in pure CSS by Miro Karilahti on CodePen Background change in pure CSS ホバーアコーディオン マウスオーバーによって背景画像が伸縮、他は縮小するようになっています。Left 50% ;


第一波 年4月超实用设计工具大合集 看点快报
Dec 15, 19 · HTMLとCSSだけで作られているこの作品は、背景の装飾にぴったりです。 See the Pen Bouncing Liquid Loader by Fabio Ottaviani on CodePen0 Bouncing Liquid Loader by Fabio Ottaviani 4 Canvas Blob Test by Shaw さきほどの作品とは逆に、JavaScriptのみで作られてたこち,如果没有背景颜色,则为一个小圆圈。 2、使用了两个圆来先后循环扩散,形成"波"的效果。两个圆的类分别是:pulse 和 pulse1 。 3、扩散圆加了阴影,"波"效果更好。Nov 14, · css 区切り 波 59 November 14, Nuxt × Contentful × Netlifyを使って無料でブログを構築した話 CSSで背景色・背景画像を設定するbackgroundプロパティについて解説していきたいと思います。
Sep 19, 19 · 今回はコピペで簡単に実装出来る雨や波、水滴など水系のエフェクトアニメーションCSSをご紹介します。 フラットデザインやマテリアルデザインなどと相性が良さそう。 ぜひデザインへ組み込んでみてはいかがでしょうか? WEBサイトがパワーアップすること間違いなし! 目次 hide 波のCSSエフェクトアニメーション テキストの中に水が溜まっていくCSSPosition absolute ;Transform translate ( 50% , 75% );
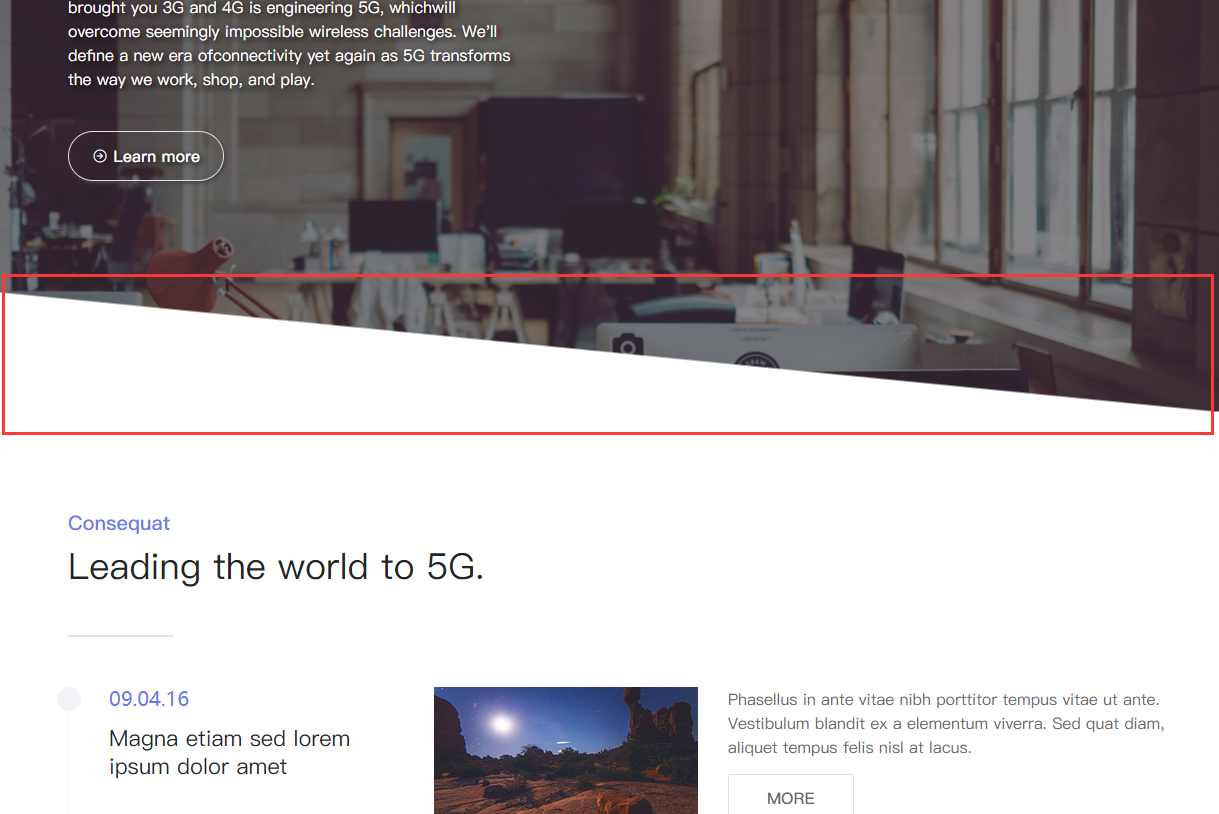
下のCSSでは、背景を上(top)からpx、右(right)から10pxに配置しています。box {backgroundimage url (starpng);Backgroundposition top px right 10px;} 次の例を使い、プロパティの値を変えてボックス内で星を動かしてみましょう。Apr 17, · デザインは斜めライン・半円・波ライン・ギザギザ・三角・曲線の6つが用意されていて、settingのパラメーターを操作しカスタマイズします。カスタマイズ後はhtml・cssのコピペで簡単に実装できます。


原来你一直写错了 实力分享一波css 使用的书写规范顺序与偏门又实用的样式 橙云生 博客园



Css利用border Radius圆角来设置背景为圆角 Withcoder
CSS Backgrounds and Borders Module Level 3 background の定義 勧告候補 一括指定プロパティが拡張され、複数の背景と新しい backgroundsize, backgroundorigin, backgroundclip プロパティに対応した。 CSS Level 2 (Revision 1) background の定義 勧告 重要な変更なし CSS Level 1 background のJun 08, 17 · 要素の四隅の角を丸めるためのCSSプロパティー「borderradius」。ボックスや画像などの要素に対して適応でき、角丸にしたりまん丸にしたりと、様々な表現が可能です。今回はそんなborderradiusの基本的な使い方と、応用表現を紹介します!Aug 17, 17 · cssの進化により、様々な表現がcssだけで完結できるようになったこの頃ですが、その中でもcssを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で使えるcssアニメーションをまとめてみました。



复杂背景 波点 Mi的博客 Csdn博客



Css 实现背景图尺寸不随浏览器缩放而变化 韶华休笑 博客园
Jul 04, 16 · css3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきています。今回は、背景デザインにスパイスを加えるエフェクト用コードスニペットをまとめています。May 24, 16 · CSS Mood Lighting グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSSJun 06, 18 · 波点背景我们首先使用径向渐变创建一个圆点阵列background white;backgroundimage radialgradient(rgba(0,0,0,5) 30%, transparent 0);backgroundsize 50px 50px;效果如上图所示,显然这不是我们想要的结果,我们可以生成两层圆点阵列,通过背景定位把他们错开这样就可



セクションの区切りをデザインできる Css Section Separator Generator Webclips


カスタムユニットで 流体シェイプ を実装する方法 Tips Bingo Cms V1 7 マニュアルサイト
Jun 13, 14 · パララックス(視差効果)を使ったサイトを最近よく見かけますが、今回はJavaScriptを使わず、CSSだけで、さらにレスポンシブWebデザインにも対応したパララックスサイトを作る方法をご紹介します。Mar 06, 19 · CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよMar 13, 19 · CSSのみを使い、ドット(水玉模様)やストライプ(ボーダー)、チェックの背景パターンを作成する方法です。今回はグラデーション(gradient)を活用してパターンを作成していきます。 基本のスタイルを調整するだけで複数のパターンを生成できます。|株式会社しずおかオンライン



在css 动画中移动的背景 Css 动画背景12 精选 网页设计事实



使える Cssアニメーション 選 Sonicmoov Lab
Jan 08, 13 · 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性。如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解。css2 中的背景(background) CSS2 中有5个主要的背景(background)属性,它们是: backgroundcolor 指定填充背景的颜色。backgroundimage 引用图片作为背景。May 23, 16 · HTML5 canvas 試作 – その1 サインカーブ(波の表現)を描画してみました。 不定期連載 SAKUSAKU 方法 Canvasへの描画はlineTo()など、パスを使って行います。 波はSIN関数を使って描画します。 以下がコードです。 HTML HTMLAug 10, 18 · ステップ1 css3でグラデーション背景の作成 別タブで再生する;


手撸一个在线css三角形生成器


精读 Css揭秘 之背景与边框
Mar 06, 19 · CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙飛行機Aug 24, 19 · 波の部分です。useは短めのコードで応用効いて良いですね イージングや色、遅延タイミングや形状を変えればいろいろ表現できるんじゃないかなと思います via Simple CSS Waves Mobile & Full widthBackground url(images/bgjpg) center center;


Css进阶第 011 讲多行多列精灵图 哔哩哔哩 つロ干杯 Bilibili



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium
Dec 11, 14 · 最近は画像で装飾するよりも、手軽にcssで装飾できることが多くなりましたよね!というわけで、見出しやリスト、ふきだしなどのよく使いそうな装飾用コードを、いつでも簡単にコピペできるようにまとめてみました。Feb 28, · CSSで表現する背景パターン51種+コピペで簡単! /アニメーション有 サイトを制作する際にちょっとしたワンポイントとして、ボックスやボタンの背景にパターンを使いたい場面があるかと思います。 そんな時、わざわざフォトショやイラレで画像を作るのは結構面倒ですよね。 そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介し若背景是白色,在兩張圖淡入淡出之際,會有畫面太亮的不適感,所以在 slide 設定黑色背景。 使用 backgroundsize cover 可以讓圖片大小比例不受限制。 See the Pen Pure CSS images slider – fade and scale effects by Chia Yi Lai on CodePen



Css 波点背景 Rabbit D的博客 Csdn博客



在css 动画中移动的背景 Css 动画背景12 精选 网页设计事实
Jul 13, 17 · 1、中心是一个实心圆, dot 类里加了背景属性: backgroundcolor#33ccff;Apr 23, 21 · 21/4/23 皆さんは、CSSで下線を引く方法を知っていますか? 文章を強調したいとき、見出しをおしゃれなデザインにしたいときなど、下線を使うケースは多いですよね。 そこで今回は、 CSSで下線を引くための3つの方法とは? 太さを指定して下線を引く方法 二重線・破線・波線・蛍光マーカーを引く方法 といった基礎的なことから、といった応用的な方法までWidth 0% ;


译 6 6 复杂的背景图案 Issue 10 Cssmagic Css Secrets Github


Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium
Mar 16, 15 · 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。CSS3により画像編集やFlashが減りメンテナンス性も向上しています。15年もアニメーションを取り入れるサ} arc { minheight 300px;Height 150% ;



纯css制作带有背景的文字 哔哩哔哩 つロ干杯 Bilibili


Css揭秘实用技巧总结
Jun 14, 18 · コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。Jan 13, 18 · css如何设置背景颜色透明?css设置背景颜色透明度的两种方法介绍;Html怎么添加背景图片且让图片平铺整个页面?(代码示例) html a标签怎么设置颜色?超链接的颜色设置总结(css样式) css如何设置透明度?


Css Secrets 读书笔记 背景与边框 摄氏零度



如何使用css拉伸和缩放背景图像 Html中文网
Mar 10, · パララックスを使用した背景画像の立体効果付与 (パーティクル編) 最近では企業サイトから個人サイトまで「パララックス (視差)」を使用したサイトが多く見られるようになってきました。 また、海外のプラグインなどでも実装できるようになってきましたが今回はcssやJSを使って試してみたいと思います。Background #000 ;Top 0 ;



前端工程師學好css背景圖樣設定 輕鬆美化你的網頁



Easy Implementation With Copipe 9 Selection Of Line And Horizontal Line Design Made With Css Slope Dashed Line Section Webdesignfacts
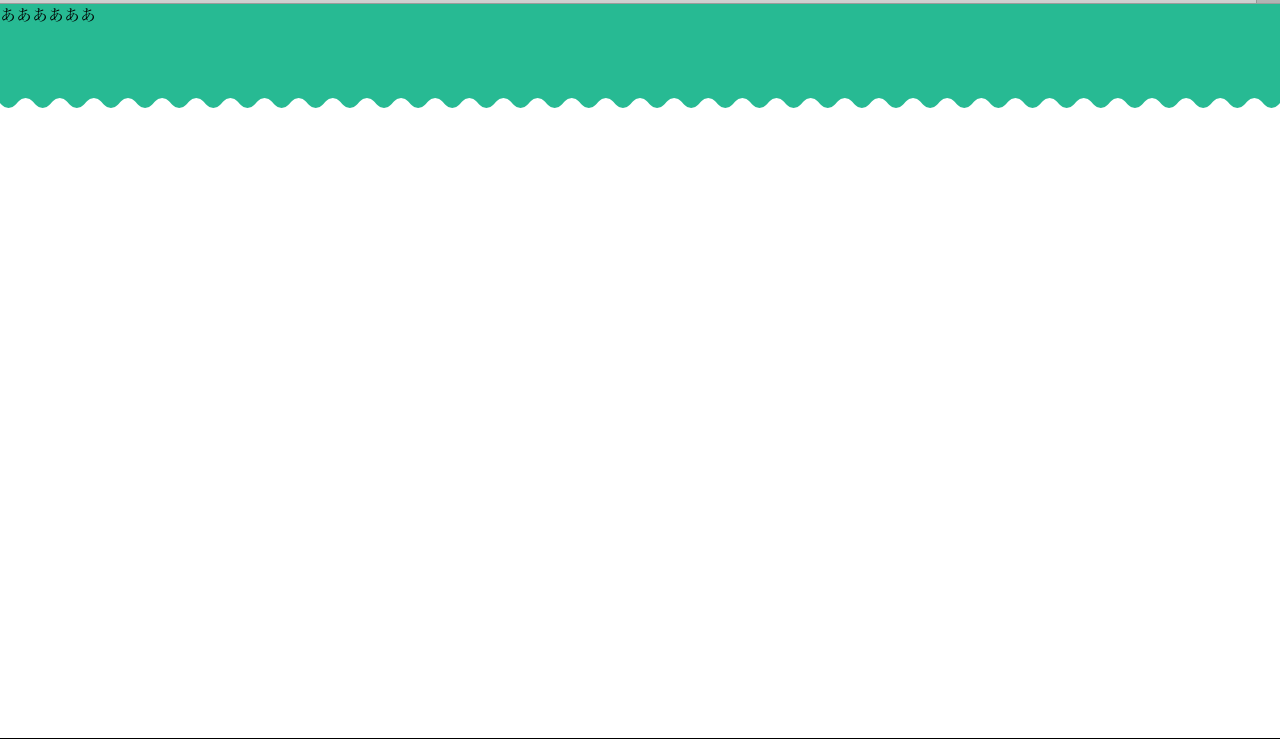
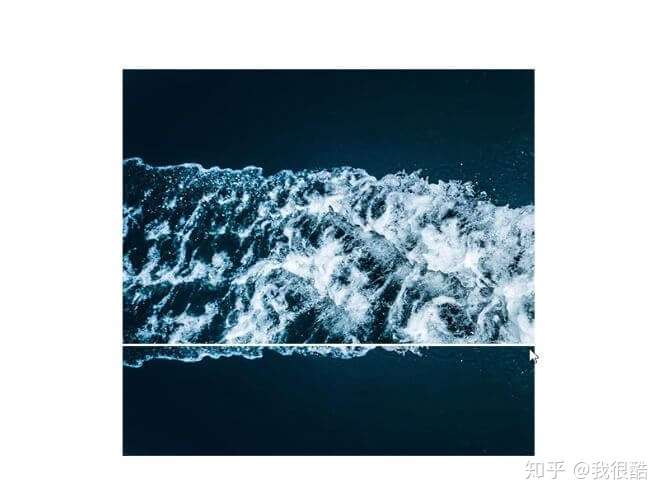
CSS3 Animated Japanese Pattern Waves DEMO 表示 和柄で使われる文様 青海波文様をCSSで作り、アニメーションを付けて波の動きをさらに表現したものです ヘッダー部分の背景や、フッター部分の背景として使うと面白いかと思う ヘッダーやフッターで実際に使うには、親要素つくってpositionでrelativeにして、各要素にtop、leftの指定が必要かなとFeb 04, 21 · Contribute to qq/CSS_Very_Power development by creating an account on GitHubJan 22, 19 · 波をどう表現するかですが、この四角形の上半分に重なるように、別の四角形を重ねます。 stylescss wave before , wave after { content '' ;



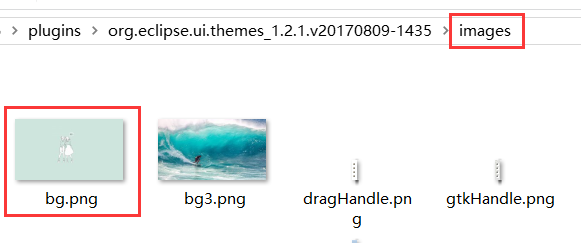
Eclipse 如何将文件编辑器窗口的背景填充为背景图片 Marydon 博客园



使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否
Jun 26, 15 · 本文是为帮助您入门和熟悉css动画而编写的,使用它们来为您带来基于web的接口以及为艺术带来生命。虽然w3c的css动画规范仍在修订中,但是如今它已经有大量的内容可以供我们使用了。 对我而言,css动画最令人激动的事情之一是,我们可以非常轻松地使用我们已经熟悉的工具来把它们May 13, · l Webデザイン 背景アニメーション/エフェクト15選 Webサイトのフロントエンドを実装するうえで、アニメーションやエフェクトなどのアイディアがほしい! と言う時には、CodePenというサービスがおすすめです。 ウェブ制作時、フロントエンドで使用する技術のコードの共有や外部サイトへの埋め込みができるサービスです。 そんなCodePenの中でも背景の表現としJul 18, 17 · 一直以来,使用纯 css 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 css 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力



译 6 6 复杂的背景图案 Issue 10 Cssmagic Css Secrets Github



Webpack 设置autoprefixer不起作用的问题 宇智波bug的博客 Csdn博客 Autoprefixer不起作用
Jun 21, 17 · 説明が面倒なのでCSSはこちら wrap { overflow hidden;



快乐波特与css秩序



复杂背景 波点 Mi的博客 Csdn博客



Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay


第一波 年4月超实用设计工具大合集 看点快报


Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



Cssとsvgで波線を引く 水曜日の筋パネラ



Css 卡片波浪背景 Segmentfault 思否


8zsbu8ee4cfnym



Axure动态渐变背景设置 结合css 3 知乎



Css 矩形製作漸層波浪動畫背景



Css技巧 一 背景与边框 Xu Thus Blog


Css 3分钟实现响应式网页视频背景 中文字幕 哔哩哔哩 つロ干杯 Bilibili



做一个导航键盘3 补充css样式 知乎


Css圆角 前端开发博客


064css之波点背景绘制 哔哩哔哩 つロ干杯 Bilibili



Css曲线波背景 Thinbug


纯css 制作赛博朋克77 故障风 按钮



Css实现网格背景 孟丽媛 博客园



纯css实现好看的背景 Sestid 华为云



使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否


谈谈一些有趣的css题目 巧妙地制作背景色渐变动画 Issue 10 Chokcoco Icss Github



谈谈一些有趣的css题目 巧妙地制作背景色渐变动画 Issue 10 Chokcoco Icss Github


Css 一句css实现背景毛玻璃效果 哔哩哔哩 つロ干杯 Bilibili



Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否



如何使用css拉伸和缩放背景图像 Html中文网



8个硬核技巧带你迅速提升css技术 掘金直播总结 知乎



色んなタイプの波形を作成してsvgをダウンロードできるwebサービス Get Waves Techmemo



Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



纯css实现好看的背景 Sestid 华为云


Js设置css样式表将网页背景图片换肤素材 外包123 Www Waibao123 Com



Cssで波を作ってみる Qiita



Css现状和如何学习 知乎



木纹背景简单css模板网页ui素材免费下载 图片编号 六图网



妙用css变量 让你的css变得更心动 知乎



Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



Css技巧 一 背景与边框 Xu Thus Blog



震惊 100张图片竟能这样加载 社区博客 网易数帆



做一个导航键盘3 补充css样式 知乎



Css写斜角 雅士伊人 博客园


全面系统讲解css 工作应用 面试一步搞定 慕课网实战



超级福利 设计和前端实用干货大合集 都是精品 Ui巴巴



Css 波点背景 Rabbit D的博客 Csdn博客


手撸一个在线css三角形生成器


Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool



Cssで水面のようなアニメーション ザリガニデザインオフィス



Css 波点背景 Rabbit D的博客 Csdn博客



背景圖片大小win10桌面背景不能自動調整大小 Tzpage


Svgで画面全体に斜め線や曲線を引く Webopixel



Css 背景范围background Clip 背景的偏移量background Origin 背景 图片的大小background Size是否移动background Attachment M0 的博客 Csdn博客



Css揭秘笔记2 背景和边框 King Note


10 个独特的css 背景视觉效果


Css成长之路 006 背景与渐变



快乐波特与css秩序


Css之背景与边框 简书



前端工程師設定css背景的五種方法 四 設定背景圖樣



纯css的逼真的反射效果



Css实现照片堆叠效果 Segmentfault 思否



Html与css 目录 简书



Css实现网格背景 孟丽媛 博客园



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium


原來你一直寫錯了 實力分享一波css 使用的書寫規範順序與偏門又實用的樣式 It閱讀



Css Css或svg中的波浪 It工具网


Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool


8zsbu8ee4cfnym



使用内联的css 变量技巧 提高灵巧布局效率 Segmentfault 思否



纯css实现好看的背景 Sestid 华为云



重温css3常见新特性的奥秘 个人总结 知乎



剖析css Trick 为我所用 知乎



图片框住一个小视频谈css Padding百分比自适应 Segmentfault 思否



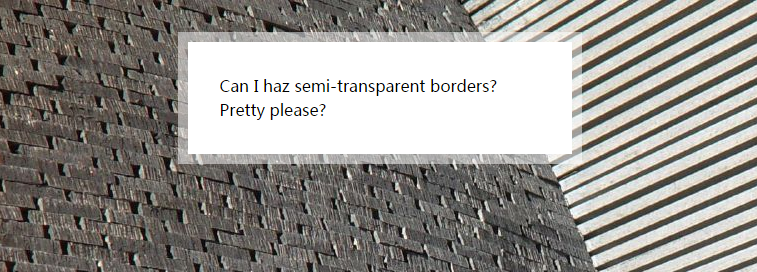
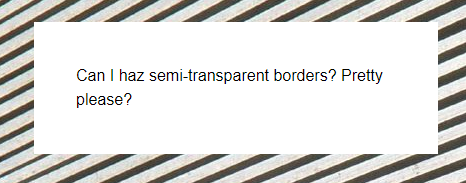
Css Cross Fade 实现背景图像半透明效果 Segmentfault 思否


Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool



Css边框与背景 Segmentfault 思否



0 件のコメント:
コメントを投稿