最後に、2つの側面の境界を透明にします。 その結果三角形になります。 CSS Tricks CSSのシェイプには、さまざまなCSSシェイプがたくさんあります。 特に私は三角形に困惑しています。 #triangleup { width 0;Jun 14, · CSSで作る三角(右向き) border プロパティを使用し作成します。 右向きの場合は borderleft 左向きの場合は borderright と作成したい向きの反対側の border のカラーを設定し、他は transparent でボーダーの色を透明にします。 html 1 2 CSS 1Fukidashi { width 400px;

Css实现三角形案例 骑着母猪闯红灯的博客 Csdn博客
Css 背景 斜め 三角
Css 背景 斜め 三角-/*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */ lineheight 0;Dec 17, 19 · css怎么画三角形? 方法:设置div长宽为0,只用边框宽填充,三角形的底部边框设置颜色,剩下的三边用透明边框设置即可。 使用border属性即可设置边框颜色。 (1)有一条横竖边(上下左右)的设置为border方向:长度 solid red,这个画的就是底部的直线。 其他边使用border方向:长度 solid transparent。 (2)有两个横竖边(上下左右)的设置,若斜边是在三角形的右边



Css 斜拼砖块背景 简书
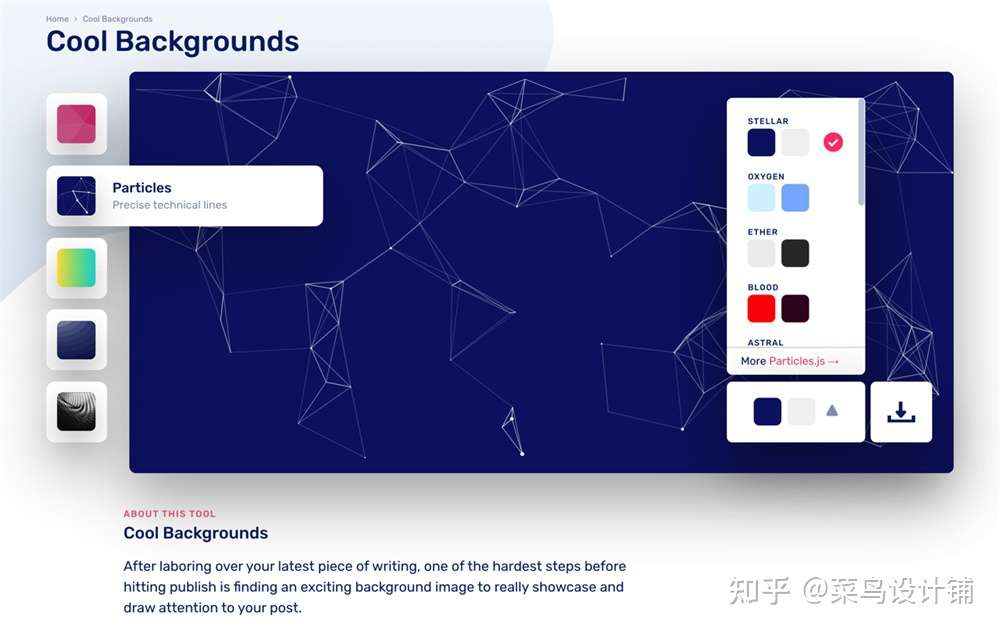
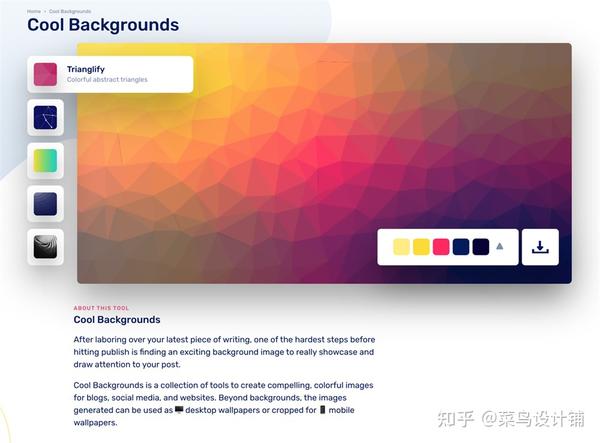
Nov 23, 19 · 使用 CSS 的话,有什么办法呢? 可能的一些办法是 clippath,或者一些奇技淫巧,使用 textdecoration 里的波浪下划线 wavy,或者是使用渐变叠加。 当然,还有一种办法是本文将提到的使用 boxshadow 及 三角函数。 三角函数 咳咳,简单回顾下三角函数里面的 sin、cos 曲线图像变换,还没有全部还给老师。本文要介紹的「Cool Backgrounds」是一個免費背景產生工具,主要提供五種類型背景:三角幾何圖形、科技粒子效果、CSS 漸層背景、漸層地形圖和 圖片,使用者可從線上快速調整不同色彩組合,立即更新預覽,點選右下角「下載」將素材保存為 PNG 格式。Sep 07, 17 · 最近研究了下css中的border属性,觉得功能很强大,可以制作各种三角形,正好设计有需求,于是就写了一个CSS效果。代码如下: css样式部分: <style>
制作CSS气泡框的传统方法,需要5张背景图片,分别是: * tlgif,左上方的圆角。 * trgif,右上方的圆角。 * blgif,左下方的圆角。 * brgif,右下方的圆角。 * anglegif,突出的三角形。 现在假定有这样一Jun 14, 16 · 那问题来了,如何用css来画三角形呢?别着急,先来看看我所遇到过的三角形。如下图,有实心三角形,空心的,还有可以归为三角形的小箭头。 先来说说实心的三角形。 画一个三角形,首先想到的是如何画三角形的形状,然后给一个背景颜色。Bordercolor orange blue red green;
二、CSS Shapes布局与三角 CSS Shapes布局完整教程可以参见我之前写的文章:"写给自己看的CSS shapes布局教程"。 然而你就算熟悉了CSS Shapes布局的每一个CSS属性,这里的平行四边形布局效果你还不一定会实现得出来,因为需要借助一点逆向思维。Borderright 50px solid transparent;Borderleft 50px solid transparent;



Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋



三角形css 背景triangle Amandata
Jan 03, 16 · 近来,有几个纯CSS的解决方案,第一个是在10年的时候由伪元素大师——Nicolas Gallagher发布的。它们通常是通过添加两个三角形在左上角:一个用于翻页,一个用于模糊主元素的角。这些三角形通常是通过旧的border技巧来创建的。Nov 27, 17 · css实现小三角(转载个人笔记) 笔记 : 原理就是:宽高为零,单独设置border的宽度,然后上右下左,根据需要选择三角形的方向,比如选向上箭头,其他右、下、左设置为透明; 然后放在下边,用margintop:10px 放上去。 /**向下的三角**/ sanjiao_down { width0;CSS技巧之圆角背景与三角形,前端开发中两个很不错的小技巧, CSS三角形与圆角背景 的确, 它们都可以通过图片来实现, 但, 抛开用代码实现可以减小图片加载量不说, 当你遇到三角形或圆角背景下还有一层非纯色背景时, 你又不得不考虑IE6 png兼容问题, 嗯, IE



Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です



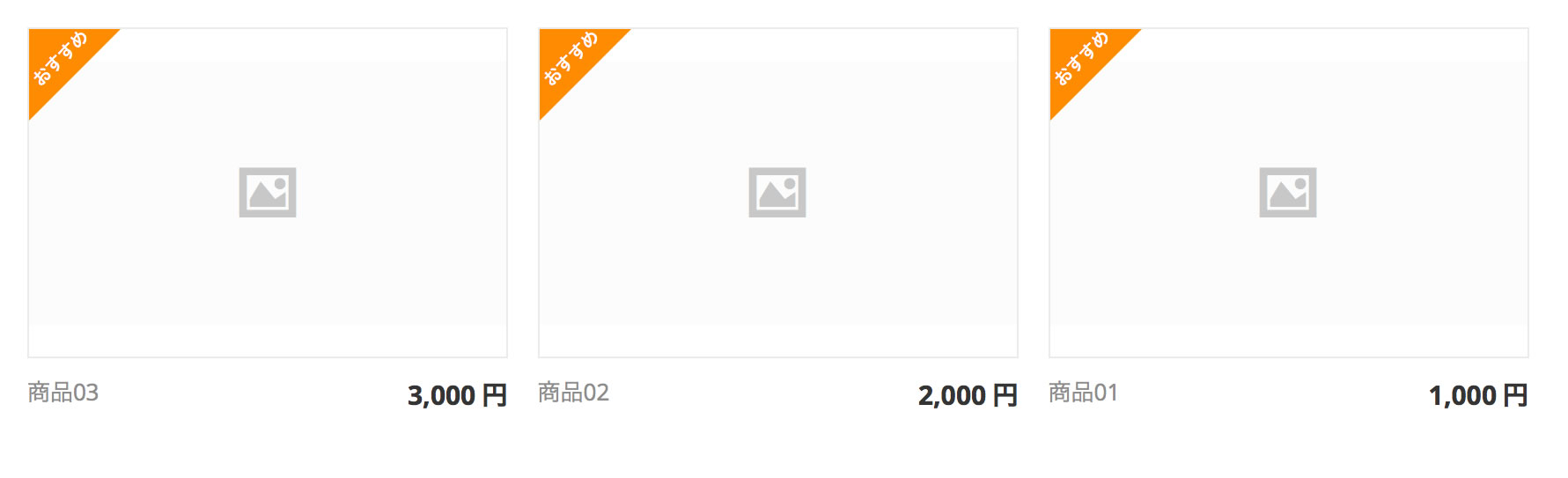
Cssだけでできちゃう ラベルデザイン 三角形編 Wand わんど 株式会社あんどぷらすのオウンドメディア
Feb 05, 19 · background が「,」で区切られて2パートに分かれていますが、三角形が2つ組み合わさって1つの三角形を形成している形になります。 backgroundsize が 100% 50% で表現されていることからわかる通り、上50%、下50%でパート分けされています。Borderleft 50px solid transparent;} 效果图: border的形成方式 既然如此,那么更进一步,把元素的内容尺寸设置为0会发生什么情况呢? div { width 0;



Svgを活用して図形を描いてみよう 新米web担のためのホームページの作り方 第回 コアースのブログ



码力全开大学堂 Larrymaliquank1 Twitter
階層樣式表 (Cascading Stylesheets;CSS) 可用以塑造網站的特殊風格。例如這段文字要用一般的黑色,或是改用紅色標明重點?某段重要內容應該置於畫面的何處?想用什麼背景圖片及顏色裝飾你的網站?〈CSS 基本概念〉帶你入門。Sep 24, 17 · web开发中,三角形的日常应用,以三角形指示箭头最为常见,其用CSS来实现非常简单,熟悉了之后相比于引入SVG或是背景图片会是更好更灵活的选择。Sep 22, 17 · 1、初识css三角形第一次知道CSS实现的三角形是在bootstrap源码中看到。 bootstrap泡泡提示框的 空心 三角形 就是用 css 实现 的。 下面是bootstrap v336中跟 空心 三角形 相关的代码:popover >



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Css实现圆 三角形 断了的弦的博客 Csdn博客
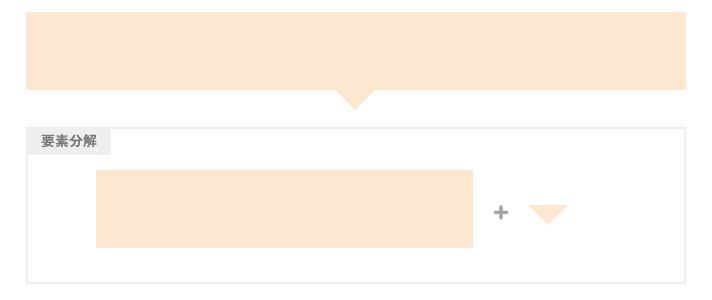
Feb 23, 18 · 初心者向けにCSSで背景画像を透過させる方法について解説しています。背景の画像を透過させるにはopacityというプロパティを使用しますが、文字などがあった場合に文字も透過されてしまうのを防ぐために要素を分けています。Borderright 30px solid transparent;Nov 22, · CSSで三角形を作るborder属性を使うことで、三角形を作成できます。土台を作るborderプロパティを使って三角形の土台を作ってみます。このようにすると、上編に青色のボーダーが入った四角形が作られます。※見やすいように背景に黄色を設定



Css实现倒三角和对钩效果 Riona Cheng的博客 Csdn博客


Css画出渐变色三角形
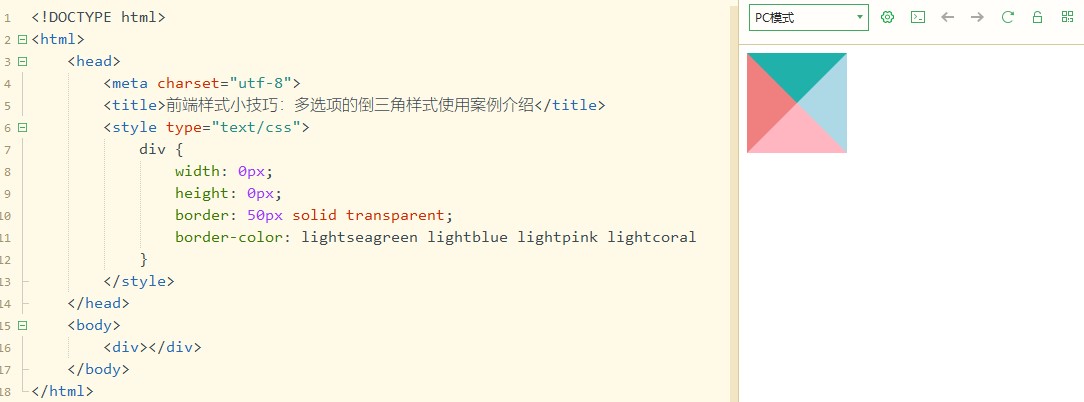
Aug 31, 18 · 然而事实并不是这样。 实际上,元素的border是由 三角形 组合而成,为了说明这个问题,我们可以增大border的宽度,并为各border边设置不同的颜色: div { width 50px;Dec 19, 17 · CSS代码 主要通过 backgroundimage 的渐变来实现这种效果。用2个三角形合并成一个正方形。 详解 background #fff;首先设置backgrouMar 26, 18 · css3で作る背景画像の三角形 CSS CSS3 Sass scss More than 3 years have passed since last update 背景に画像を使った三角形のデザインを組む機会があったので、 まとめ的なやつです。 背景に画像を使った三角形っていうのは、こんな感じ。 (テクスチャのかかった画像を背景に敷いています。 ) 三角形の部分を画像で切り出して


Css 揭秘 4 折角效果 Liveipool



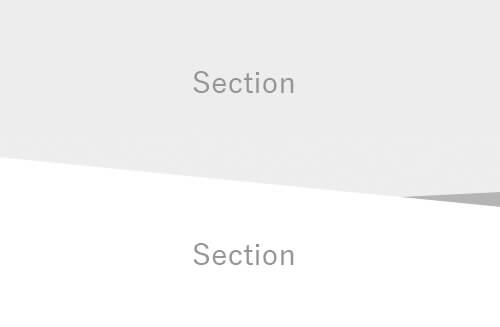
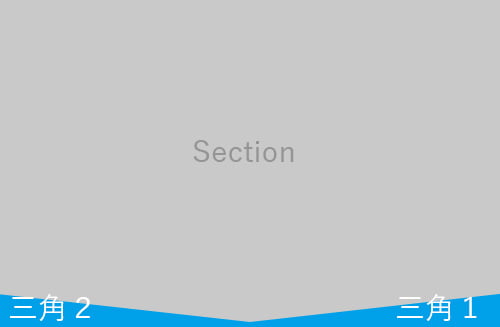
Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス
Oct 31, 19 · レスポンシブな三角形 See the Pen CSSレスポンシブ対応の三角形を作る by 125naroom on CodePen レスポンシブな三角形には、単位に『vw』と『vh』を使います。 『%』は『borderwidth』には使えないので要注意です。如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要用到其他办法。 最容易想到的,是叠加层。 思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形绝对定位在里面。 整体就能形成带边框三角形的假象。 这里就涉及到一个绝对定位的问题,上Apr 25, 17 · CSSで三角形を作るといえばborderを利用したものが有名だけどサイズの計算とか扱いとかがちょっとめんどいので普通のdivとかの背景を三角形にしたくなった。 した。 普通にwidth/heightを設定するだけでかってに伸縮してくれるのがいいところで、底辺が100%の三角形とか、widthautoのような挙動をする三角形を手軽に作れる。 css Copied!



Css3で作る背景画像の三角形 Qiita



Css实现三角形案例 骑着母猪闯红灯的博客 Csdn博客
Jan 26, 15 · CSS3の新たなプロパティ「transform」と「borderradius」を使って、CSSのみでいろんなカタチを表現できるようになりました。すべてを暗記するのも大変なのでコピペで再利用できるようにメモしておきたいと思います。} triangle1{ width 0;Borderbottom 100px solid red;



码力全开大学堂 Larrymaliquank1 Twitter


三角形css 背景html Css技巧之圓角背景與三角形 前端開發中兩個很 Rjhi
CSS 背景 三角 CSSで作る三角(右向き) border プロパティを使用し作成します。 右向きの場合は borderleft 左向きの場合は borderright と作成したい向きの反対側の border のカラーを設定し、他は transparent でボーダーの色を透明にします CSSで三角形を作るborder属性を使うことで、三角形Sep 09, 18 · 二、绘制三角形箭头 然后我们绘制该气泡对话框的箭头三角形 如何绘制三角形详情可以点击此处查看 ①我们给矩形添加一个伪元素,在这个伪元素中绘制三角形; ②由于此次我们绘制的三角形箭头在矩形框底部,所以我们保留的是矩形顶部的边 css代码如下:/*背景色にピンクを指定*/ padding 50px px;



17年版 Cssのみで三角形を作る方法を解説するよ ついでに台形や扇形も作ってみるよ Kuzlog



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ
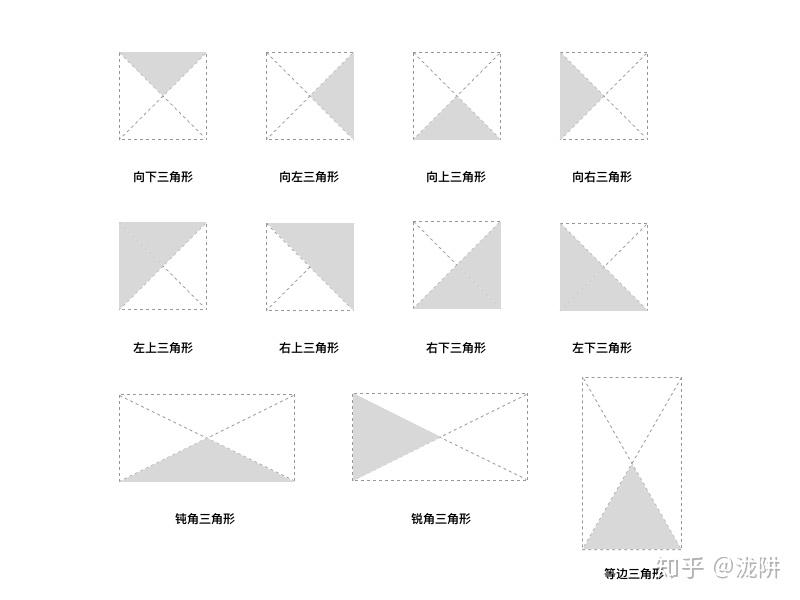
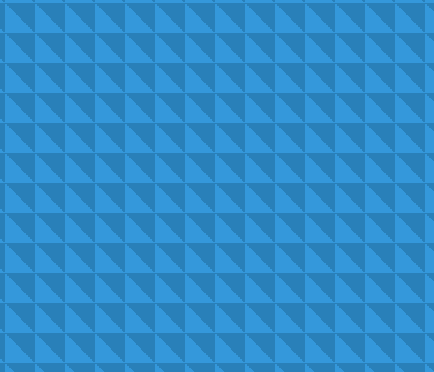
Feb 03, 21 · あとはそれを45度傾ければ三角形になる訳です。 こういったcssトリックって色々な場面に使えそうですね。ここでは紹介しませんが、上手く利用すると矢印とか吹き出しとかも作れちゃいます。 以上、cssによる市松模様背景の作り方でした。Nov 23, 19 · CSS3三角形实现原理 在css3中,我们主要使用的是一个transparent的属性,意思是透明的,比如我们将字体设置为黑色会写color:black,那么如果想把字体的颜色设置为透明,我们可以写color:transparent。同理backgroundcolor:transparent可以设置背景为透明。 三角形8种分类 我们根据三角形的位置分为8种: triangle up,triangle down,triangle left,triangle right,triangleJun 15, 17 · こちらは実際にCSSで作成した三角です。 HTMLコード: CSSコード: triangle{ width 0;


Css 一分钟学会实现三角图标 哔哩哔哩 つロ干杯 Bilibili



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ
Oct 29, 13 · 特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来。 今天给大家带来 CSS 三角形绘制方法 复制代码 代码如下 #triangleup { width 0;May 27, 18 · shape 的意思是图形,CSS shapes 也就是 CSS 图形的意思,也就是使用 CSS 生成各种图形(圆形、矩形、椭圆、多边形等几何图形)。梯形加上三角形,很容易就组合成一个五边形,这里需要借助一个伪元素实现: 上面所讲述的是使用传统 CSS3 的方式绘制几何图形,前人栽树后人乘凉,之前的大牛们在 CSSBorderbottom 30px solid black;



三角形用css怎么写 Html中文网



三角形css 如何用css畫三角形 Mswur
Borderright 50px solid transparent;Apr 12, 21 · stylecss Copied!Nov 01, · 22背景パターン / 三角形 ver4 See the Pen CSSBackground Patterns / Triangle v4 by 125naroom ( @125naroom ) on CodePen HTMLとCSSはこちら



好用的css技巧 远方


Flexを使用した幅100 の逆三角形 Buratto Blog
Apr 06, 21 · css做三角形的方法:首先创建一个div元素,设置div的width和height为0,只用边框宽来填充,边框样式设置为实线"solid";然后顶部边框设置颜色,剩下的三个边框的颜色设置为透明"transparent"值即可。Borderbottom 100px solid red;Borderleft 30px solid transparent;



Css3で作る背景画像の三角形 Qiita



发现一个宝藏背景素材网站 五种风格 颜值超在线 知乎
May 05, 10 · 利用CSS的border属性可以生成一些图形,例如三角或是圆角。纯粹的CSS2的内容,没有兼容性的问题,我之前在纯CSS实现各类气球泡泡对话框效果一文中算是比较详细的讲述了CSS border属性生成三角的原理,以及实例。我觉得此技术相当实用的,故本文再次简单叙述一下,另外,本文还将展示可能并不为Sep 19, 19 · 斜め線アニメーション背景css;} border{ position relative;



三角形css 背景html Css技巧之圓角背景與三角形 前端開發中兩個很 Rjhi



纯css箭头 气泡 铁锚的csdn博客 Csdn博客
Sep 26, 17 · web开发中,三角形的日常应用,以三角形指示箭头最为常见,其用CSS来实现非常简单,熟悉了之后相比于引入SVG或是背景图片会是更好更灵活的选择。 而三角箭头一般而言,又分为两种,一种是视觉上没有边框的,我们叫做实心三角形;还有一种是视觉上有边框的,而三角箭头刨去边框的Apr 17, · デザインは斜めライン・半円・波ライン・ギザギザ・三角・曲線の6つが用意されていて、settingのパラメーターを操作しカスタマイズします。カスタマイズ後はhtml・cssのコピペで簡単に実装できます。Sep 09, 18 · 二、绘制三角形箭头a 然后我们绘制该气泡对话框的箭头三角形a 如何绘制三角形详情可以点击此处查看 ①我们给矩形添加一个伪元素,在这个伪元素中绘制三角形a; ②由于此次我们绘制的三角形箭头在矩形框左侧,所以我们保留的是矩形左侧的边 css代码



Css中如何去掉select边框和小三角 百度经验



三角底部css与背景 Thinbug
/*横幅を0に。 */ height 0;May 08, 18 · ここでは吹き出しなどのデザインでよく使われている三角形の仕組みについて見ていきます。今まで何となくcssの三角形を理解してきた方もここでその仕組みが明確に理解できるようになる!かどうかは分かりませんが、少しはお役に立てると思います。/*三角形の表示位置の基準として指定*/ } fukidashiafter { content "";



Css 斜拼砖块背景 简书



纯css 描边三角形 描边矩形气泡对话框 White S Blog
课程完整内容: https//qtxhkeqqcom AICODER官网地址: wwwaicodercom课程从零到完整的项目呈现,内容涵盖用户表CRUD、多条件查询、分页、批量删除



Css的三角形怎么有边框的 Segmentfault 思否



发现一个宝藏背景素材网站 五种风格 颜值超在线 知乎


纯css画三角原理解析



Css3で作る背景画像の三角形 Qiita



Css中如何去掉select边框和小三角 百度经验


Css实现空心三角指示箭头



如何用css画三角形 Segmentfault 思否



Css怎么做直角三角形 Html中文网


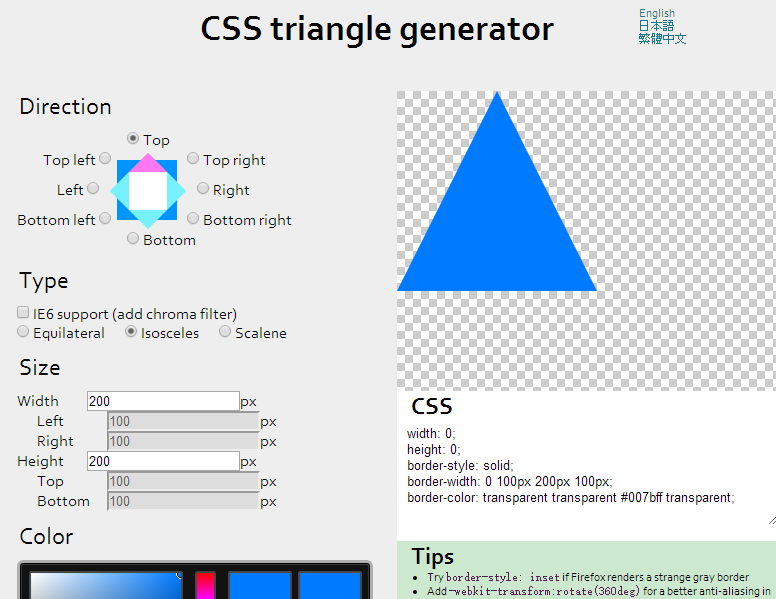
手撸一个在线css三角形生成器 趣谈前端 Csdn博客


Css三角的写法 兼容ie6



三角形css 背景html Css技巧之圓角背景與三角形 前端開發中兩個很 Rjhi



Css 三角形transform Css Trtv



Css实现空心三角指示箭头 Yoowin



Css 三角形transform Css Trtv



Css实现空心三角指示箭头 Yoowin



发现一个宝藏背景素材网站 五种风格 颜值超在线 知乎


三角形css 背景triangle Amandata



码力全开大学堂 Larrymaliquank1 Twitter



Css3 实现圆角的三角形 Weixin 的博客 Csdn博客



Css 三角形の作り方 初級編 応用編 Webjo Blog



码力全开大学堂 Larrymaliquank1 Twitter



Css实现tip框三角形 99的博客 Csdn博客



Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Css 绘制三角形的三种方法 简书



Css 五 背景与边框 边框圆角与阴影基础用法 Jquery1 4 1 Jquery在线



Css怎么绘制三角形 Html中文网



Css实现气泡框效果 龙恩0707 博客园


手撸一个在线css三角形生成器 趣谈前端 Csdn博客



这个倒立的三角效果css 怎么实现 Segmentfault 思否



三角形css 如何用css畫三角形 Mswur



用css制作小三角提示符号 Wenber 博客园



Css三角形如何工作 21



Css常用样式 绘制各种角度的三角形 1 Segmentfault 思否



Css 创意构想 Part 1 2 Segmentfault 思否



Css实现空心三角指示箭头 Yoowin



Cssのborderを使って三角形を描画 Designmemo デザインメモ 初心者向けwebデザインtips



Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ



如何用css 画三角形和箭头 知乎



Select 三角形css Css3繪制三角形實例介紹 Html教程 Php中文網 Vnfp



Css绘制小三角形效果实现 扩展 Pt Blog Csdn博客



Css背景渐变神器 Cool Backgrouds 一键生成 Cth 成长之路的博客 程序员宅基地 程序员宅基地



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



发现一个宝藏背景素材网站 五种风格 颜值超在线 知乎



纯css 无图片 实现带边框三角指示图标 Fendouzhe123的专栏 Csdn博客



Css背景渐变神器 Cool Backgrouds 一键生成 Cth 成长之路的博客 程序员宅基地 程序员宅基地


纯css实现div三角效果 猿48



纯css 实心三角形 实心矩形气泡对话框 White S Blog



Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン



Css3で作る背景画像の三角形 Qiita



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ


Css三角形的实现原理及运用 前端开发博客



Css3で画面ピッタリな三角形を表示する Totorajの開発日記



5 Css影象繪製之 條紋背景 It閱讀


純css三角組合字體動畫與polygon動畫實作 Css可樂



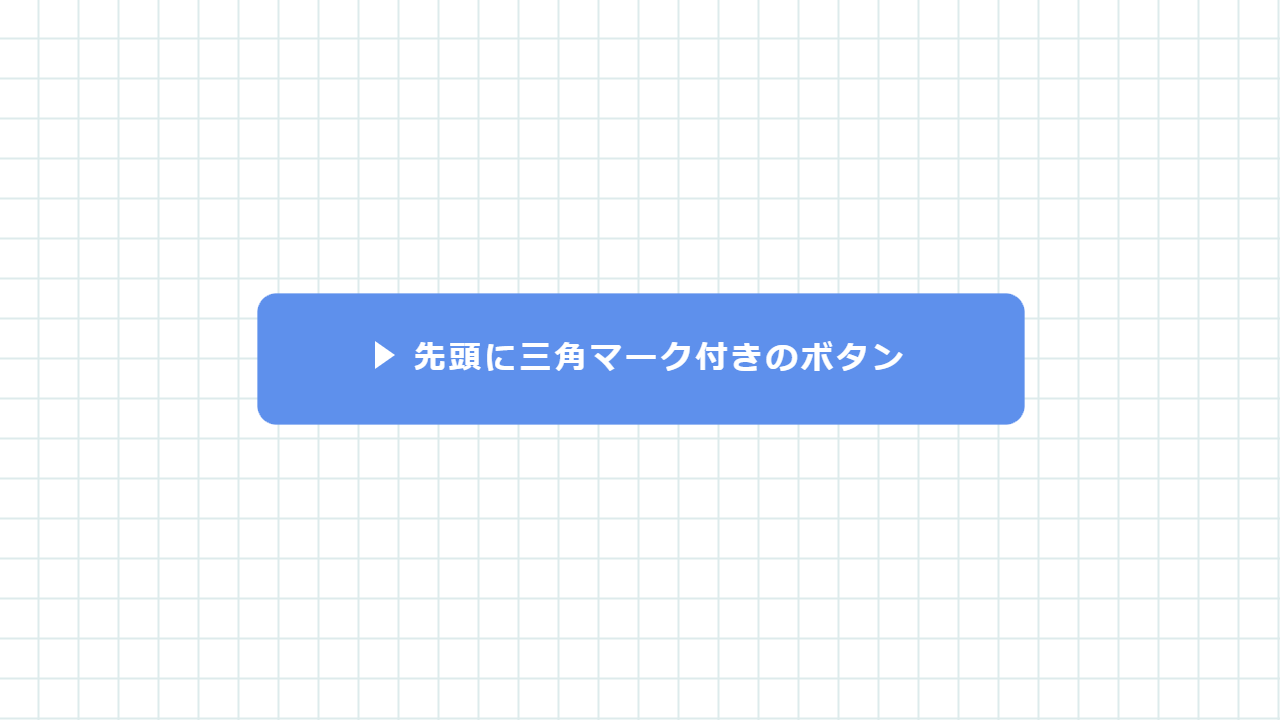
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea



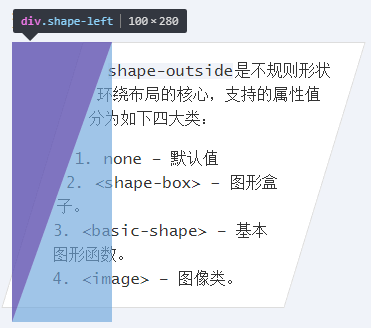
Css实现平行四边形布局效果 张鑫旭 鑫空间 鑫生活



Css选中三角形样式 Segmentfault 思否



三角形css 背景triangle Amandata



Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



三角形css 背景html Css技巧之圓角背景與三角形 前端開發中兩個很 Rjhi



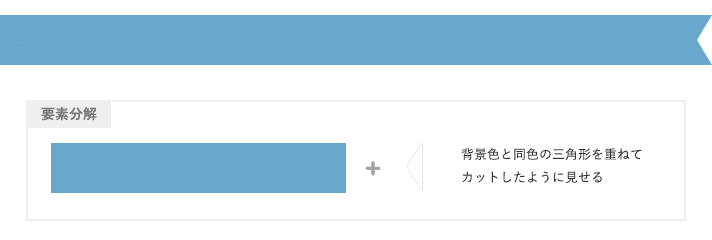
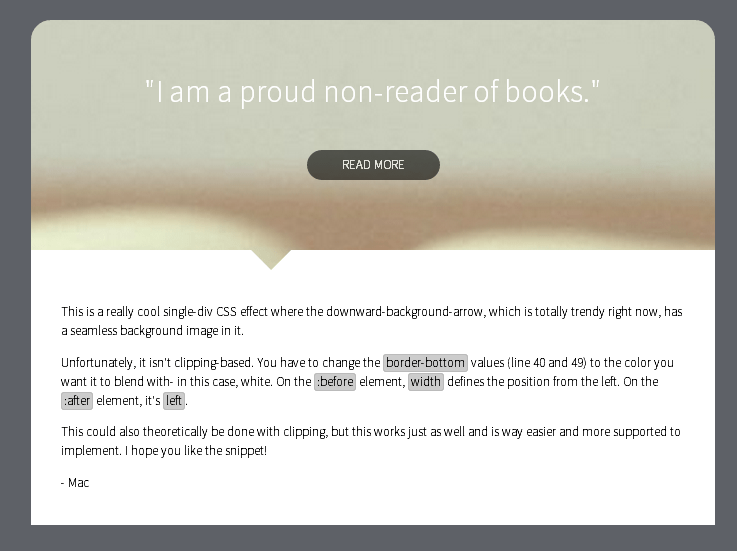
Border Transparent を使った 背景を映し出す三角形を使ったテクニックと応用 9inebb


手撸一个在线css三角形生成器 趣谈前端 Csdn博客



Html Css写三角形 百度经验


菜鸡白


Css实现空心三角指示箭头



Css3で作る背景画像の三角形 Qiita


Css小课堂 页面背景动态效果教程 程序代码 织梦361



前端样式小技巧 W001 多选项的倒三角样式使用案例介绍 铲屎官阿盘 博客园



0 件のコメント:
コメントを投稿